Hexo 阅读更多扫码解锁

https://hoxis.github.io/
https://blog.zhheo.com/
该工具由 openwrite.cn 免费提供
设置:https://my.openwrite.cn/user/blog2weixin/list
Hexo 博客接入很简单,三步走,2 分钟搞定!
- 找到Hexo的文章页面,定位文章主题元素
- 新增文章内容 div 标签
- 新增导流工具 JS 代码
第一步,找到Hexo的文章页面,定位文章主题元素
在hexo-blog的themes目录下,找到你正在使用的主题目录,比如:icarus等,具体根据你选择的主题判断。
进入themes下的layout目录,可以找到post.ejs,这个就是基础的文章页面定义。如果这里已经是有大段的html内容,那么文章的模版定义就在这里。如果就简单几句话,比如:
1 | <%- partial('common/article', {post: page, index: false}) %> |
那么继续找partial中第一个参数指向的页面,比如上面的例子,就是继续往下找common/article.ejs文件。直到找到有大段html内容的位置。
打开你博客的任意一篇文章,利用Chrome等浏览器的元素审查功能,找到文章页面的中文章内容主题的标签元素,比如下图中的article标签就是整篇文章的主体:
第二步,新增文章内容 div 标签
在找到了,文章主题标签之后,在其上一层,包一层 div。并讲div的id设置为container。
具体结构如下代码为:
1 | <div id="container"> |
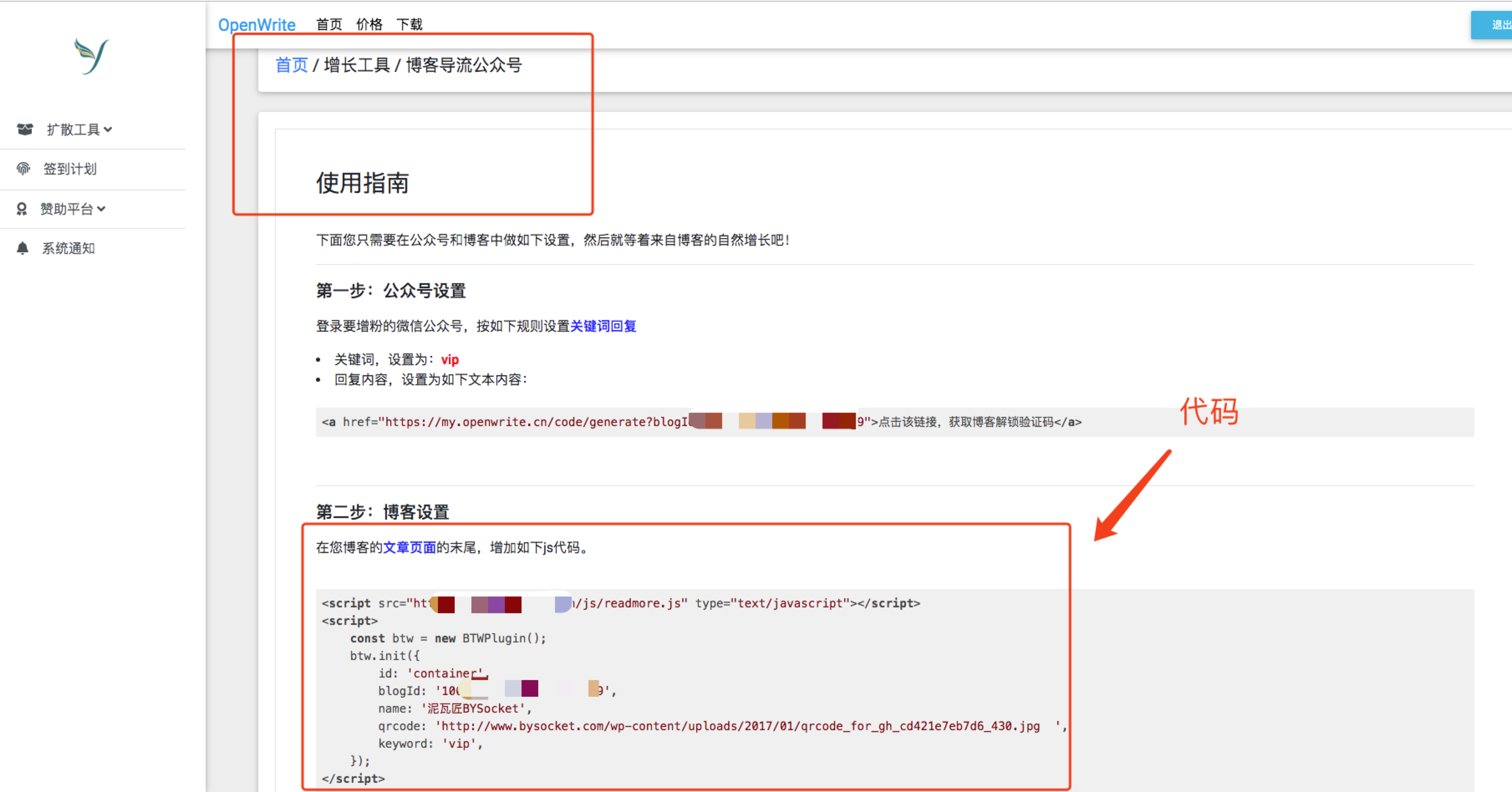
第三步,新增导流工具 JS 代码

在 OW 导流工具后台,增长工具 / 博客导流公众号 目录下。点击使用按钮,里面的文档所对应的代码。
复制该代码到第一步中找到的文章页面的底部。
OK,再打开文章页面看看,文章是否隐藏了部分内容,最后出现了“阅读全文”按钮?
(完)
最后,祝兄弟们涨粉愉快~
参考
https://openwrite.cn/openwrite/hexo-readmore-weixin/
