使用 ECharts3.0 在 Hexo 搭建的博客中建一个足迹👣页面
前言
最近在一个项目中负责数据展示模块的开发,ECharts 作为百度的一个良心项目可以说在大数据展示方面做的很不错了。这段时间在 ECharts 上也花了不少时间。
恰逢清明假期,作为一个出省求学的学生,回家是不可能回家的。但是写作业也是不可能写作业的,这辈子的假期都不可能写作业的。于是“突发奇想”,何不用 ECharts 做一个记录自己足迹的页面呢?
在线构建足迹图
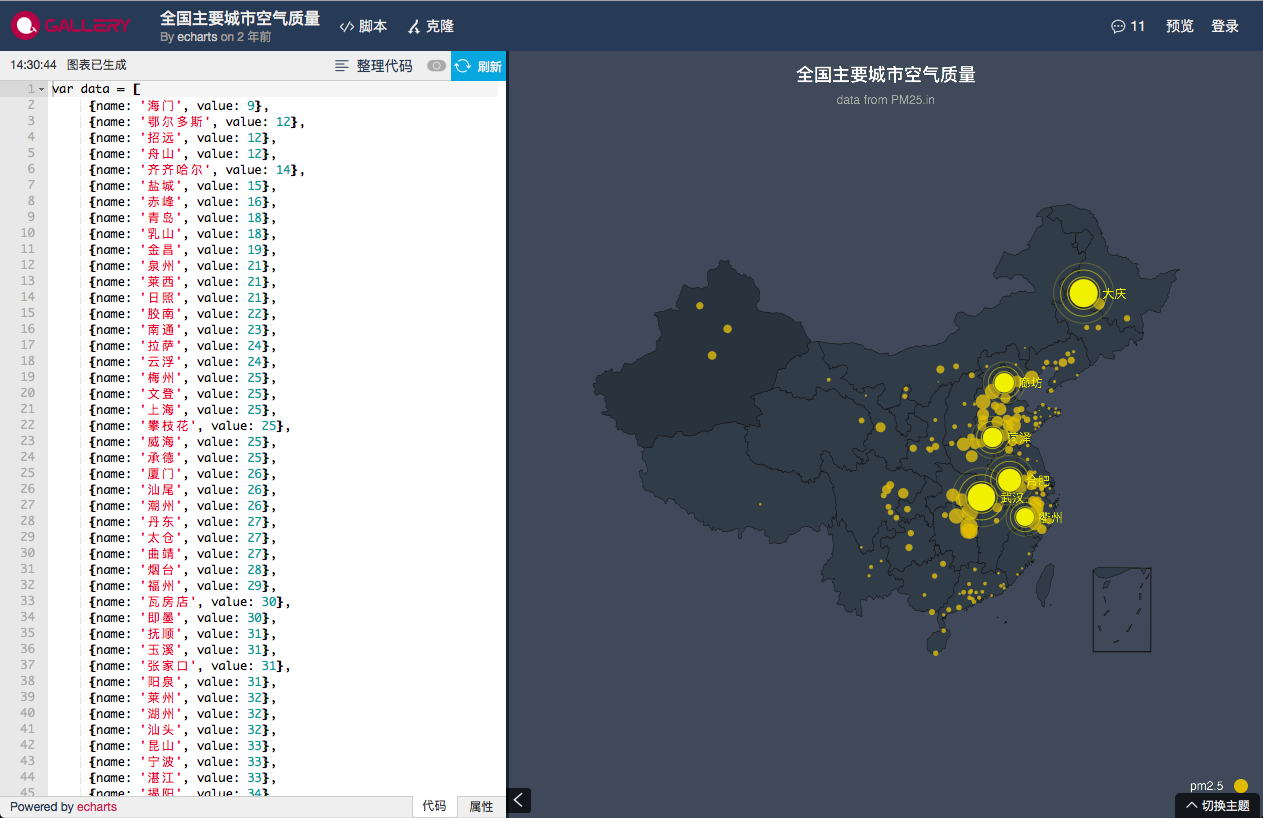
在创建博客页面之前首先要先用 ECharts 把足迹图做好。足迹图实际上就是在地图上实现点数据的可视化,ECharts 配置项手册上的建议是使用在地图坐标系组件上的散点图。以官方实例:全国主要城市空气质量 为基础作修改很容易就可以构造出一个足迹图。

在线编辑修改后的基础足迹图的代码如下:
1 | var data = [ |
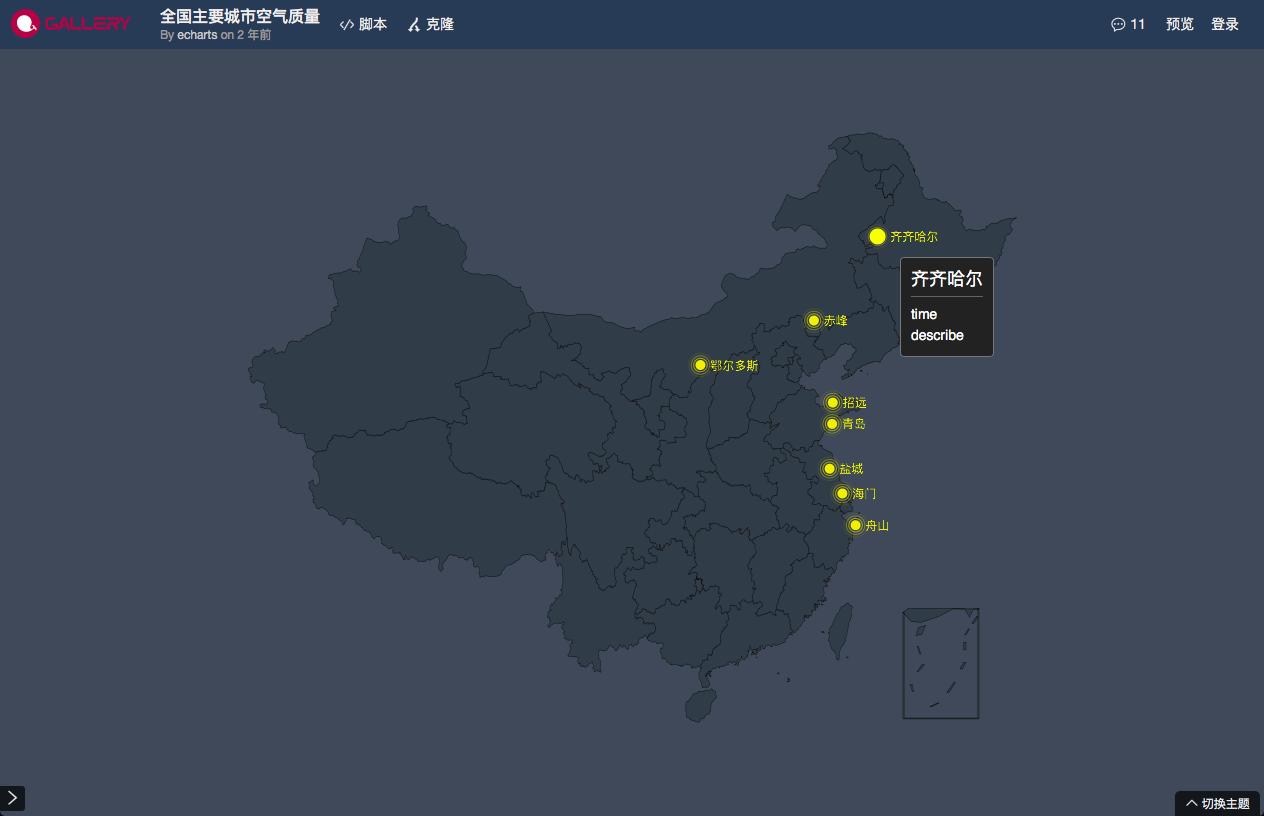
演示图如下:

在 Hexo 博客上创建[足迹]页面
不同的主题添加新页面的方法也许不尽相同,但大同小异,建议自己查阅相关文档正确添加好新页面。
接下来在[足迹]页面添加足迹图其实就是在 MarkDown 文件中引入 JavaScript 代码。
准备所需 JS 文件
首先在 ECharts 下载页面下载所需的文件,这里使用的完整版的文件(echarts.min.js)。另外还需要下载地图文件(例如这里使用的是中国地图,就需要 china.js ),目前 ECharts 官方的下载由于相关的法规暂时无法下载,但是如果官方不提供下载就找不到资源的可以转行了。
要想在 MarkDown 中引入 JavaScript 首先要把相应的文件添加进主题的 js 资源文件夹中。例如我使用的是 next 主题,那么我就把刚刚的两个文件添加进 themes/next/source/js/src/ 文件夹中。
引入 JavaScript 代码
MarkDown 引入 JavaScript 代码的方式和 HTML 一样,如下:
1 | <script type="text/javascript" src="/js/src/echarts.min.js"></script> |
引入所需的 JS 文件后可以在 MarkDown 文件中使用 <script> 标签添加前面已经写好的足迹图的代码。但是这种方法往往需要压缩 JS 代码而不方便以后的修改。因此建议在 themes/next/source/js/src/ 文件夹中新建 JS 文件写好代码再一起引入。写入文件中的完整足迹图代码如下:
1 | var myChart = echarts.init(document.getElementById('myMap')); |
MarkDown 文件如下:
1 | <div id="myMap" style="width: 100%;height:600px;"></div> |
值得注意的是 div 的 id 不要取 main,因为 mian 是一个网站的主 div 经常使用的 id ,很有可能会导致页面无法正常显示而且无任何报错信息。
到这里足迹页面就写好了,欢迎访问我的足迹页面查看效果。