Visual Studio Code 插件推荐
VS Code是目前最受欢迎的代码编辑器之一,也是大多数Web开发人员的首选武器。没错,它快速,高效并且具有强大的功能,使其成为用于开发几乎所有东西的非常强大的工具。
以下是一些我最喜欢的扩展,以下排名不分先后。
HTML CSS Support

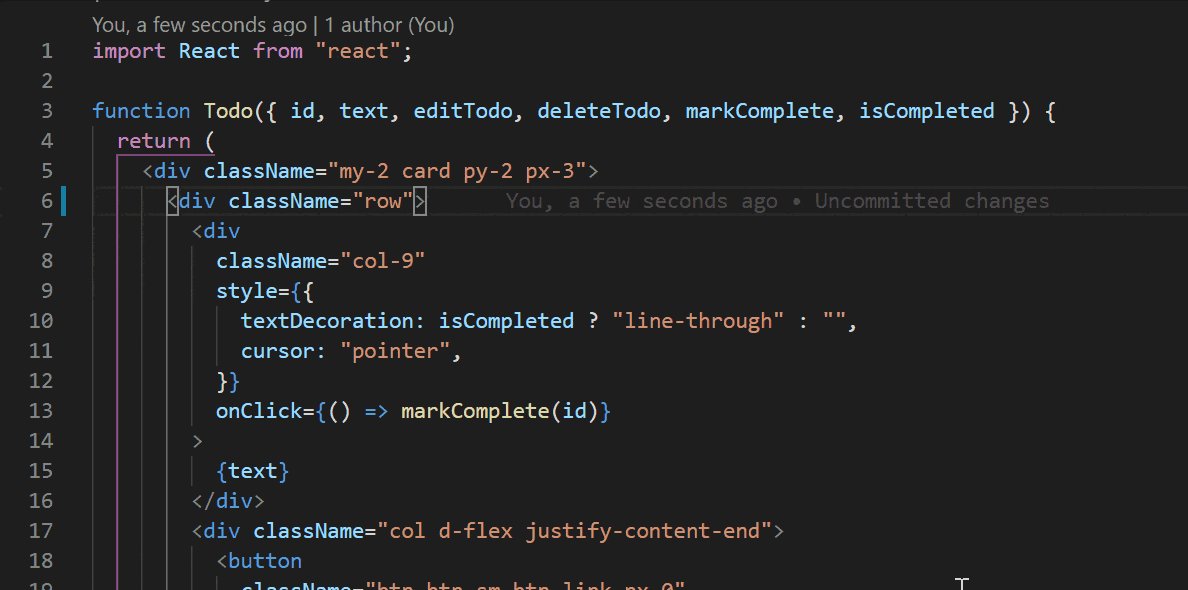
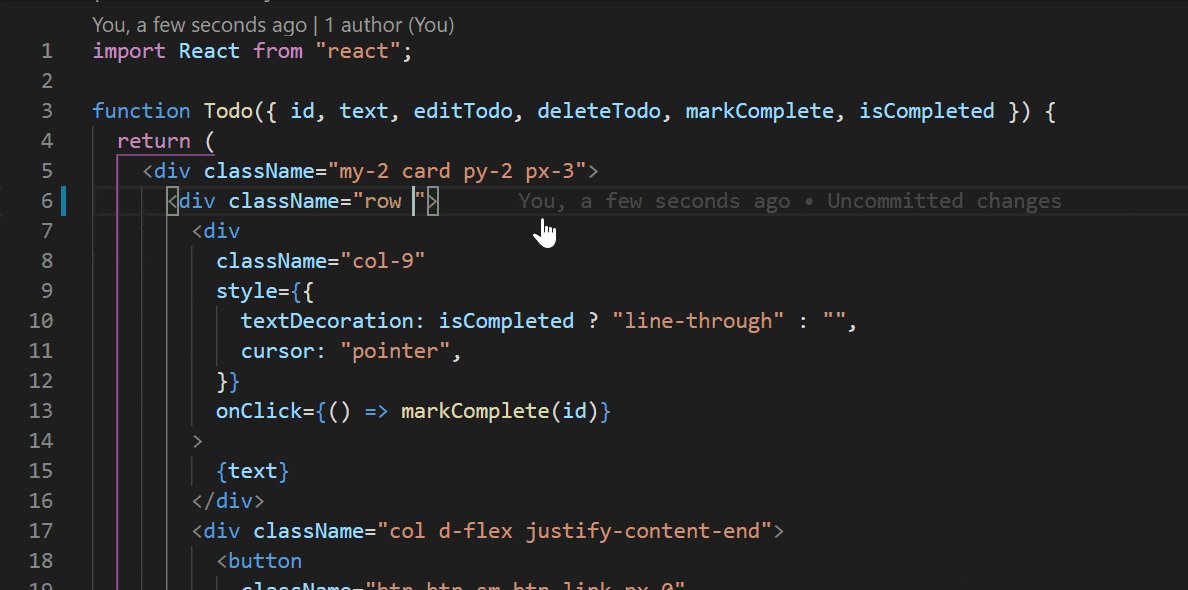
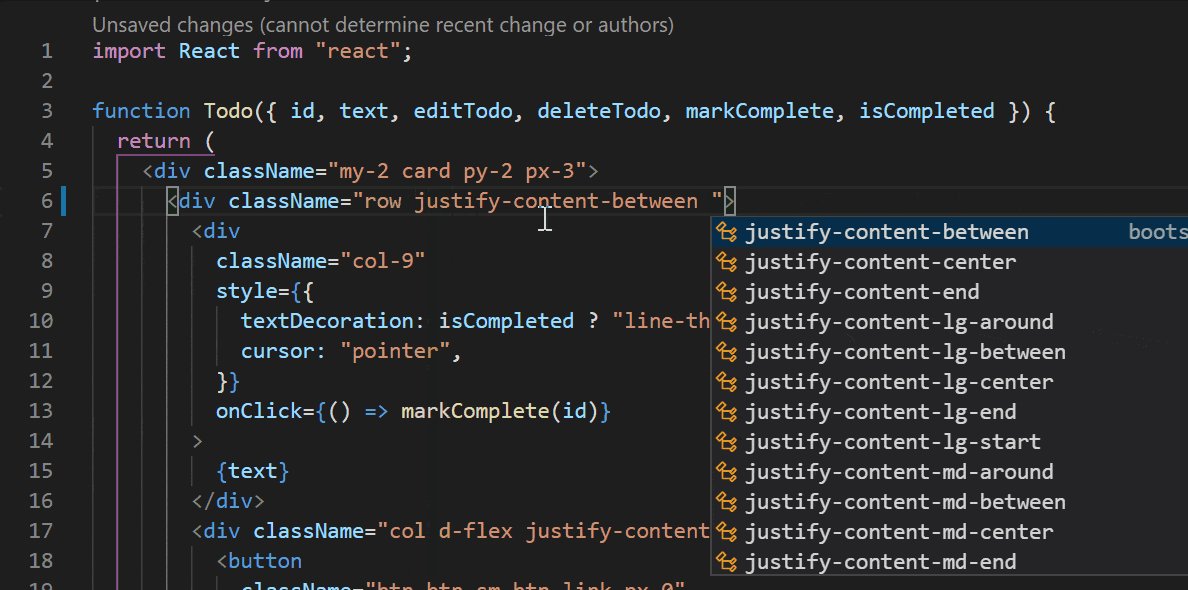
此扩展名使您可以在HTML文档中添加对CSS文件的支持。因此,您将获得类属性和名称完成,id属性完成和远程CSS文件等功能。因此,您可以将引导CDN添加为远程CSS,以在代码中获取类名称完成!酷吧?
将Bootstrap CDN添加为远程:
1 | "css.remoteStyleSheets": [ "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"], |
运作方式如下:

从市场下载:HTML CSS支持
安装次数:390万
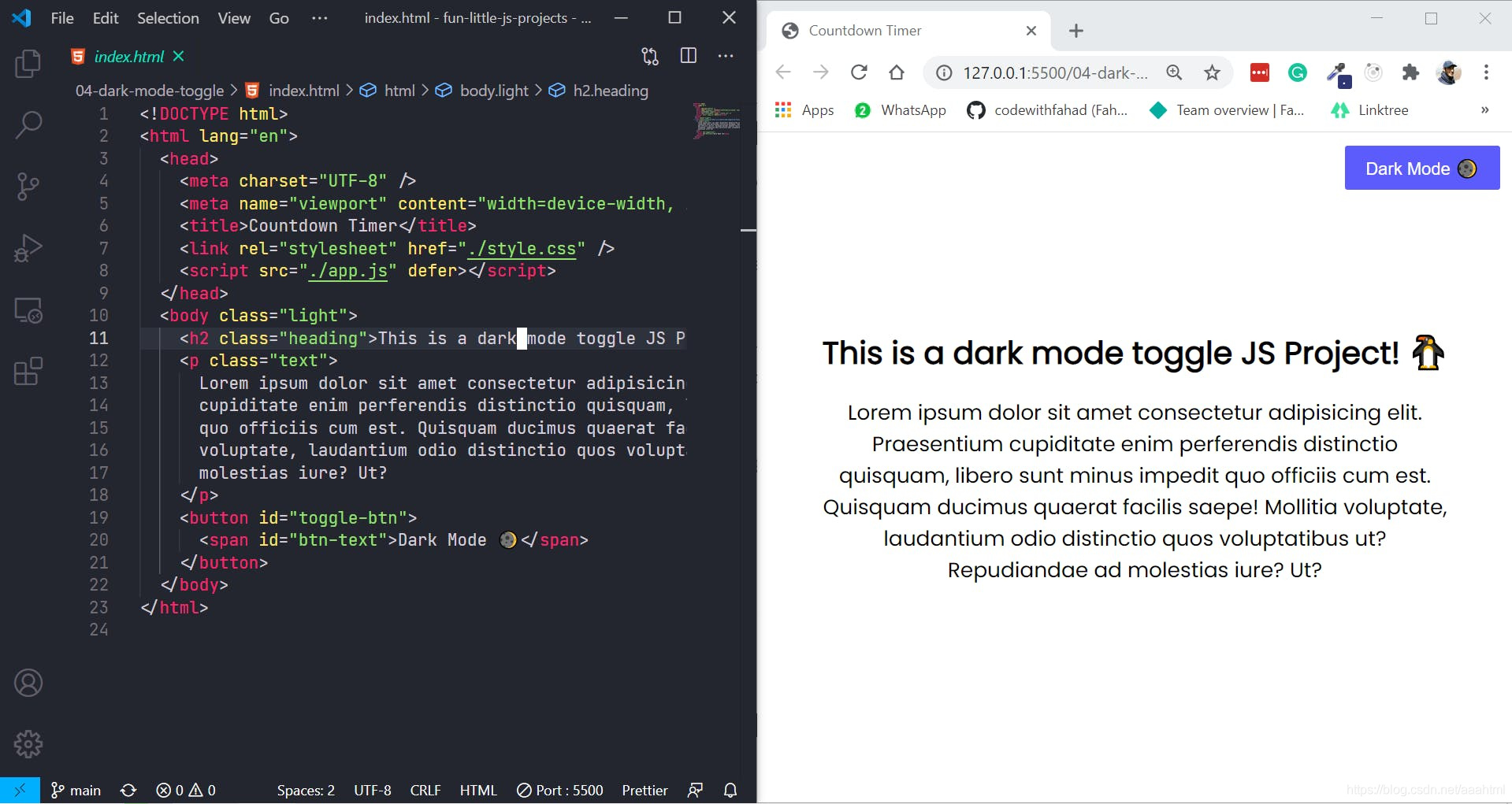
Live Server

必备服务器是实时服务器。它允许您使用实时服务器打开任何HTML文件。因此,对文件所做的任何更改都会在保存文件时反映出来。当您使用React时,可以将其视为热重载。它为我节省了很多时间,因为我不必继续刷新标签来查看新更改。只需保存文件,您的更改将立即反映出来!
看起来是这样的:

从市场上下载:Live Server
安装次数:870万
Bracket Pair Colorizer 2

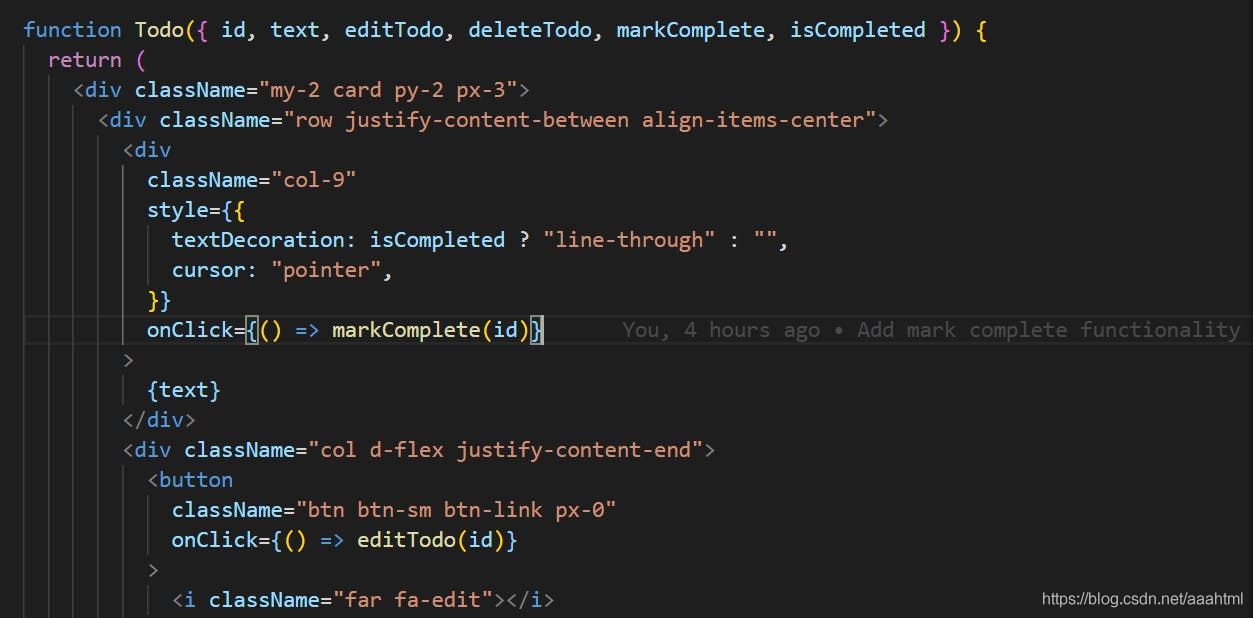
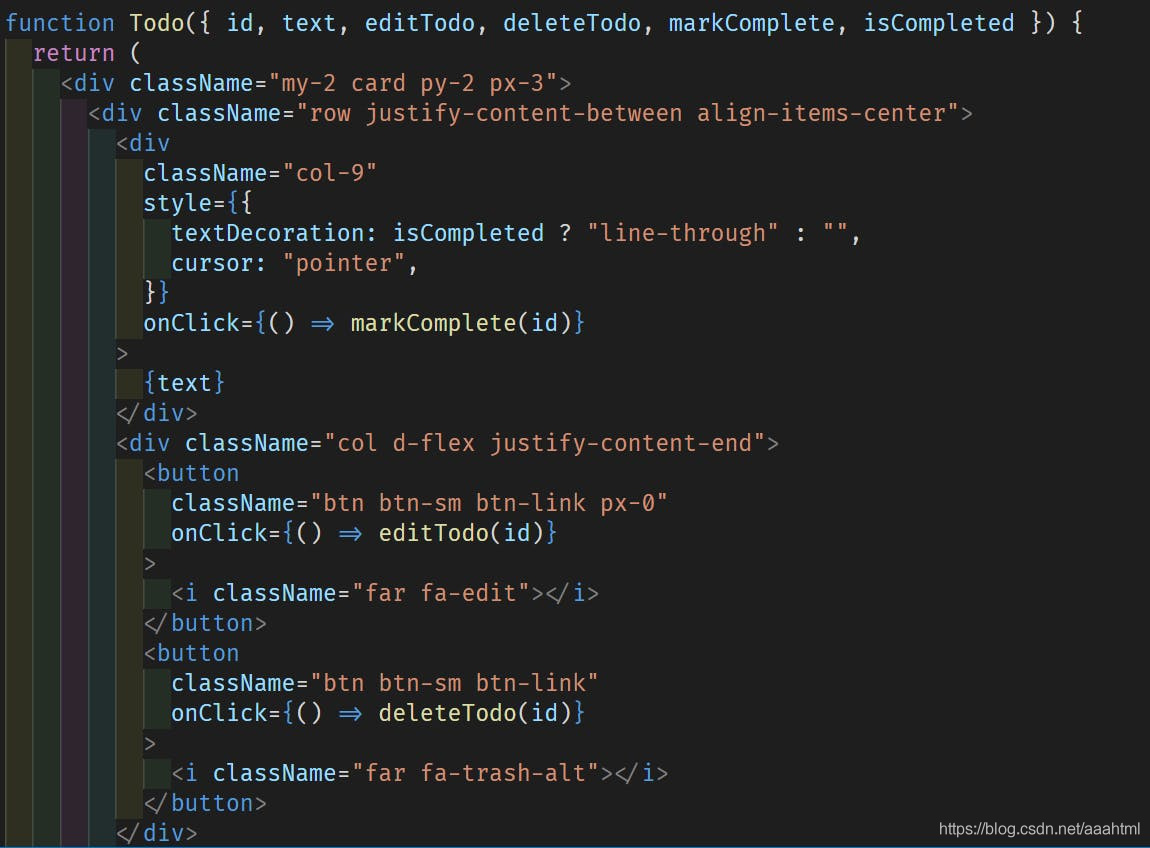
此扩展名允许使用相同的颜色来识别匹配的括号对。这对任何形式的嵌套代码都非常有用,因为它可以轻松识别特定括号的右括号。

使用情况如下:

从市场下载:Bracket Pair Colorizer 2
安装次数:130万
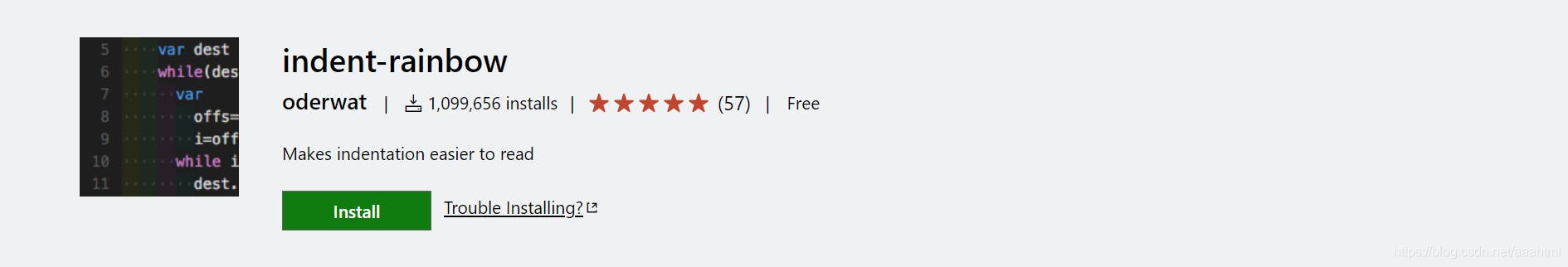
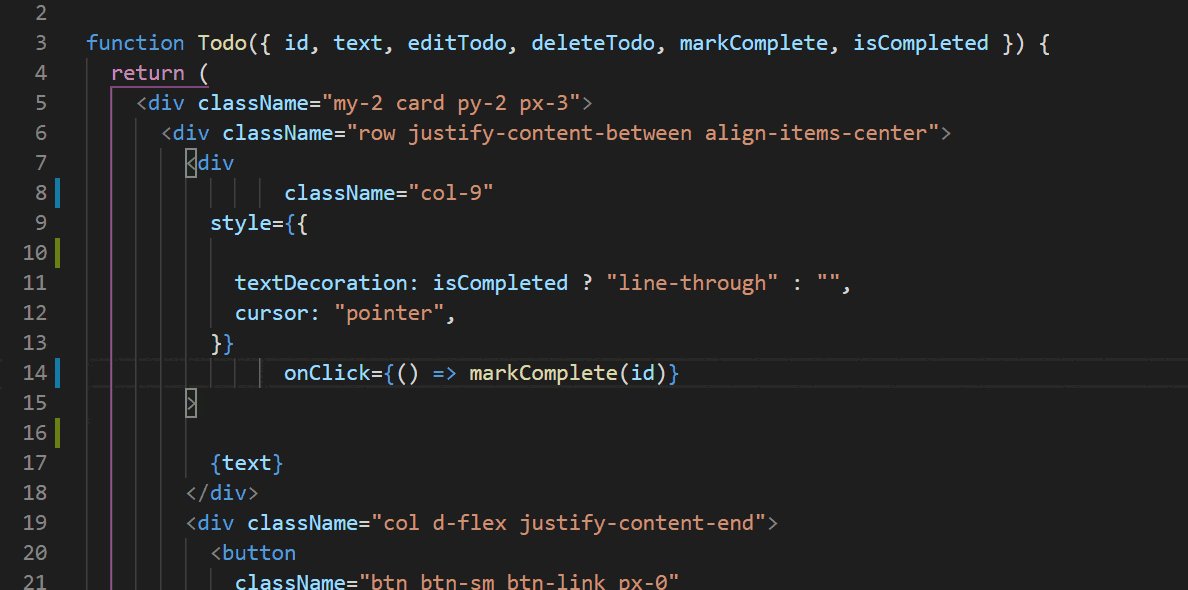
indent-rainbow

扩展名使代码中的凹痕变色,使您可以更轻松地编写和理解代码,因为一眼就能识别出不同的凹痕黑色。

从市场下载:Indent Rainbow
安装次数:110万
Prettier - Code formatter

任何开发人员的必备扩展。使用Prettier,您可以轻松地自动设置代码格式,并且在大多数情况下都可以正常工作。
要将更漂亮的格式设置为默认格式程序,请使用打开命令选项板,ctrl+shift+p然后搜索Open Settings (JSON)。打开设置后,在其中添加以下行:
1 | "editor.defaultFormatter": "esbenp.prettier-vscode", |
现在,每次保存代码时,漂亮的代码都会自动正确格式化。
运作方式如下:

从市场下载:更漂亮
安装次数:8.2M
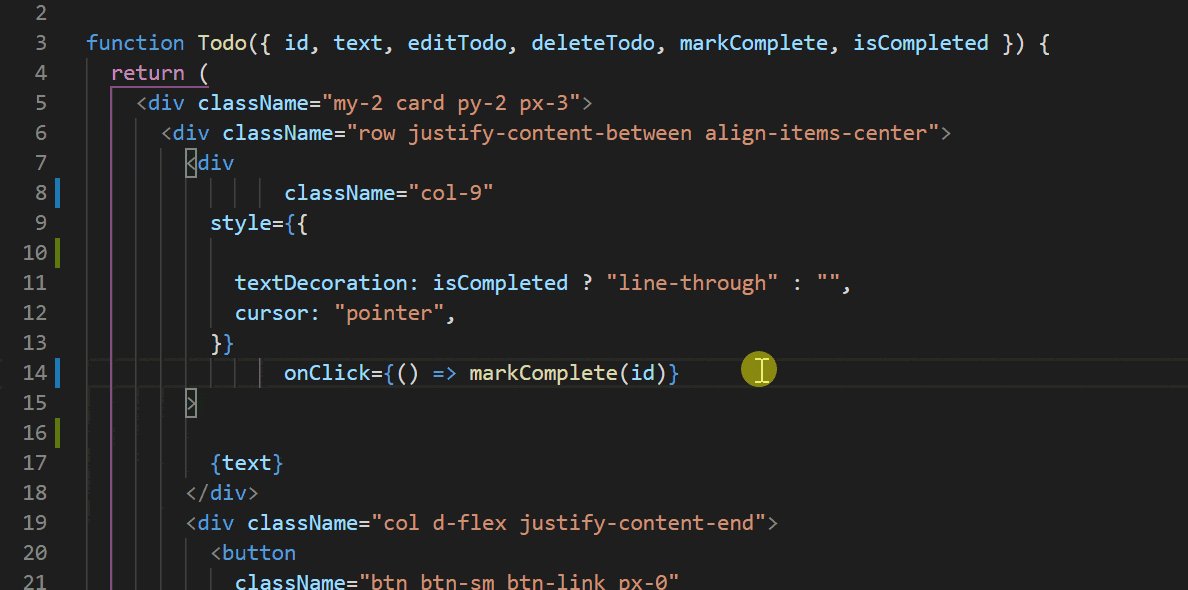
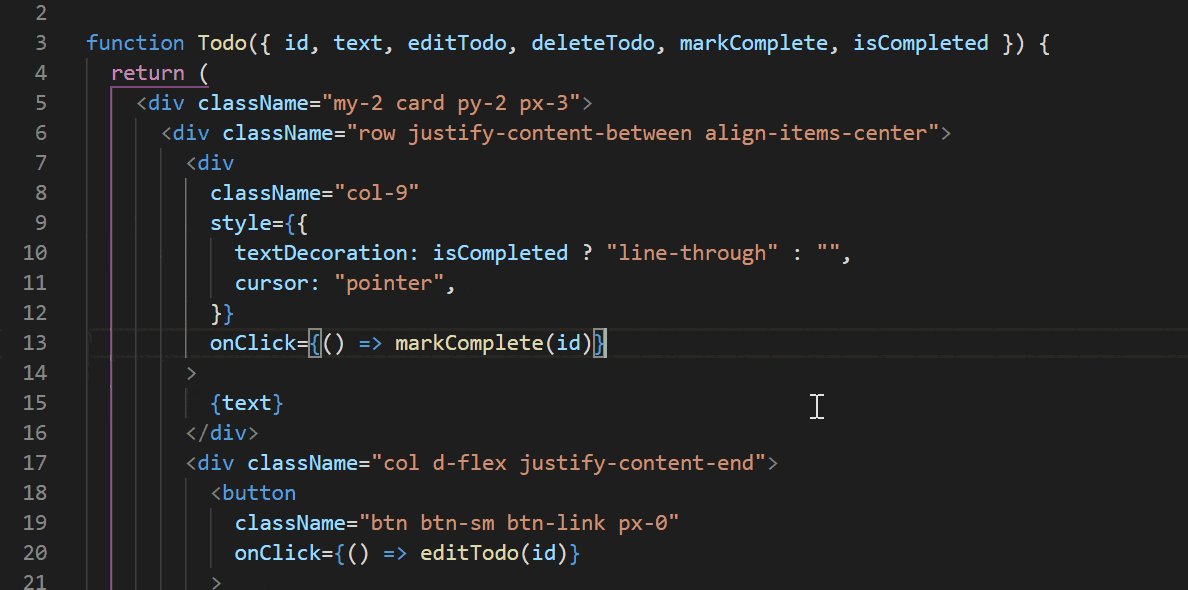
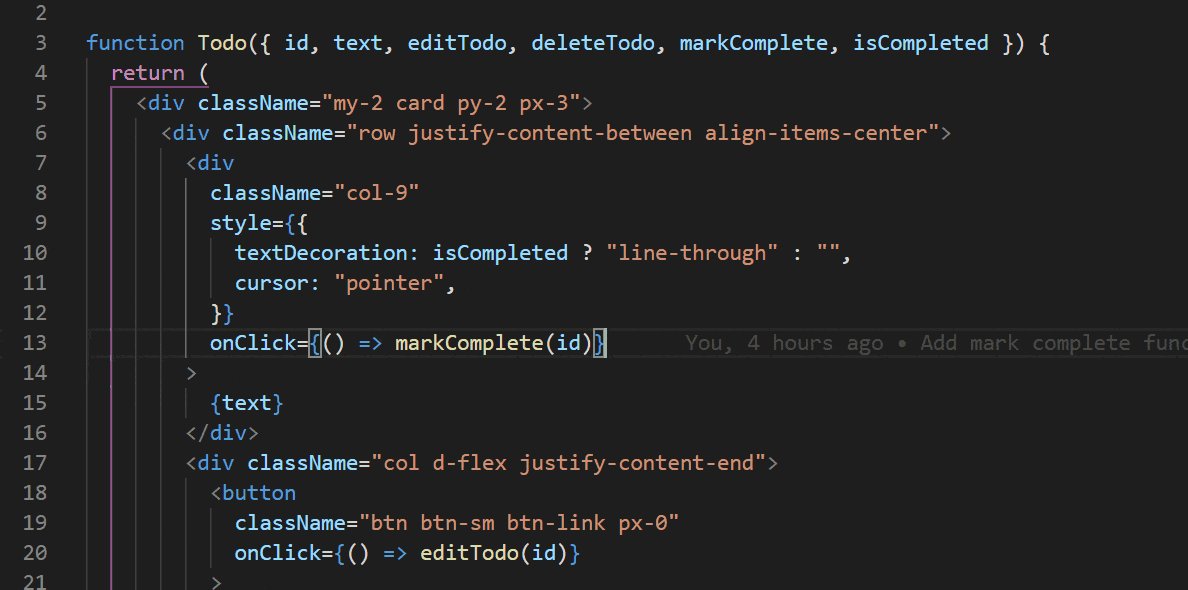
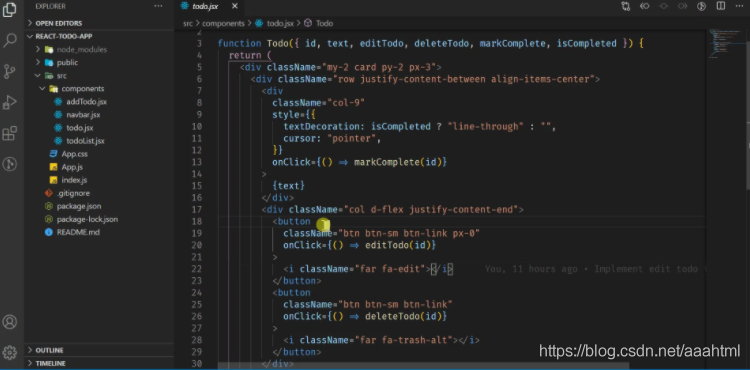
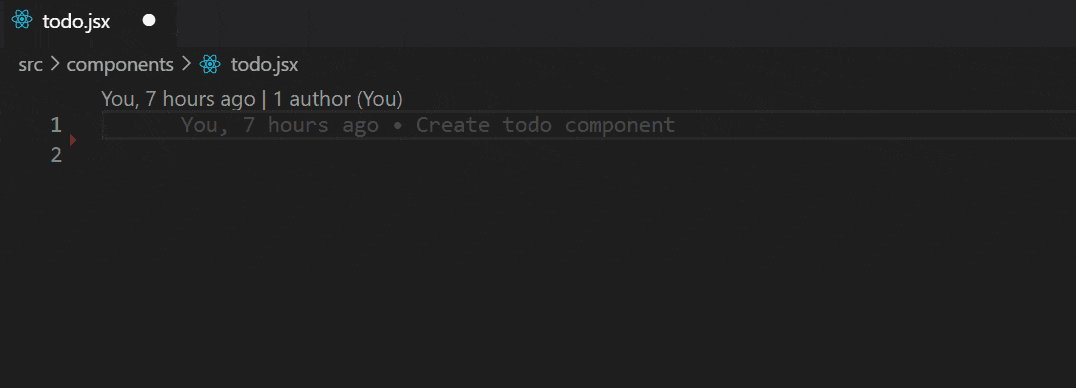
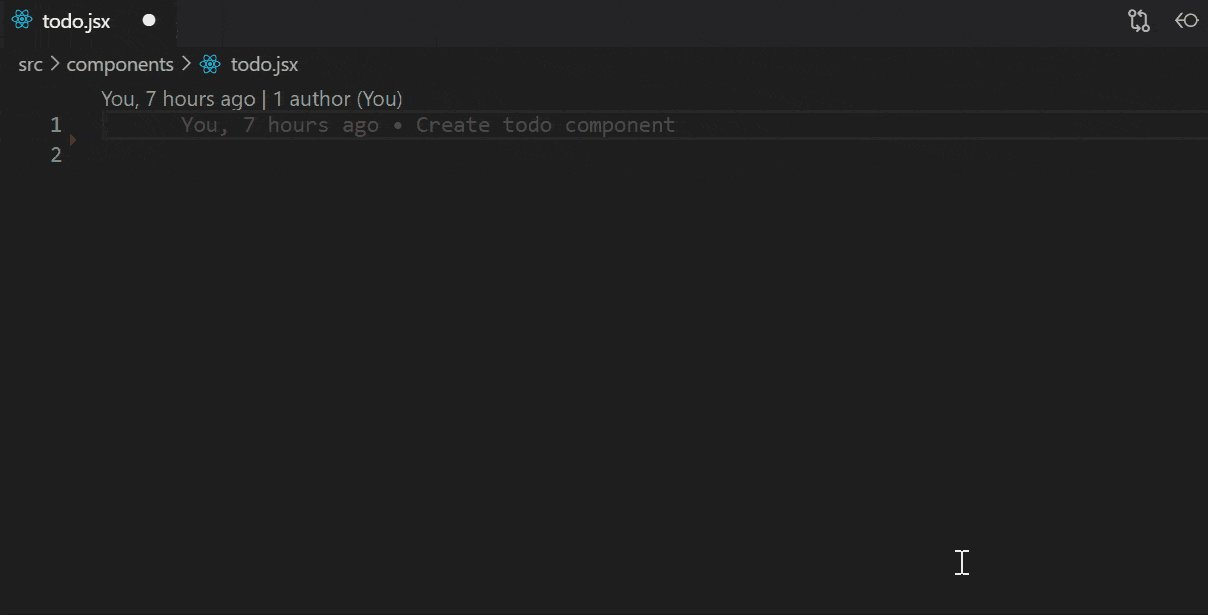
GitLens-Git supercharged

Gitlens增强了VS Code中内置的Git功能。它允许可视化代码作者,存储库视图,行悬停等等!您必须使用它来了解其全部潜力。

从市场下载:Gitlens
安装次数:6.3M
JavaScript (ES6) code snippets

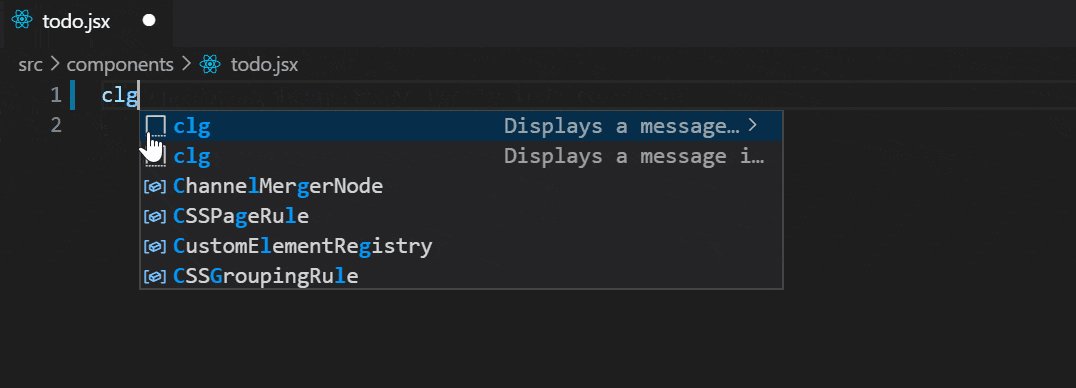
如果您是JavaScript开发人员,那么会喜欢的。它为您提供各种JS代码片段,以使您的生活更轻松,并且您的编码时间更短!
这是一个简单的例子:

安装次数:450万
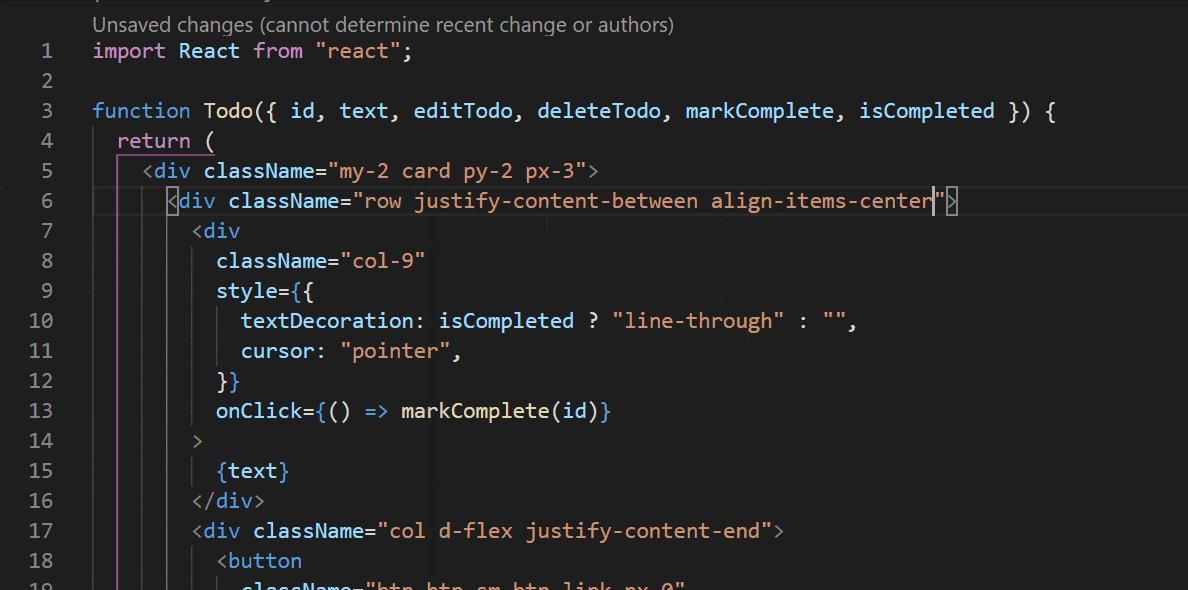
ES7 React/Redux/GraphQL/React-Native snippets

另一个节省时间的好方法!该扩展提供了React,Redux甚至JavaScript的代码片段。因此,您可以在几秒钟内生成无聊的样板代码,从而可以自由地实现实际功能。
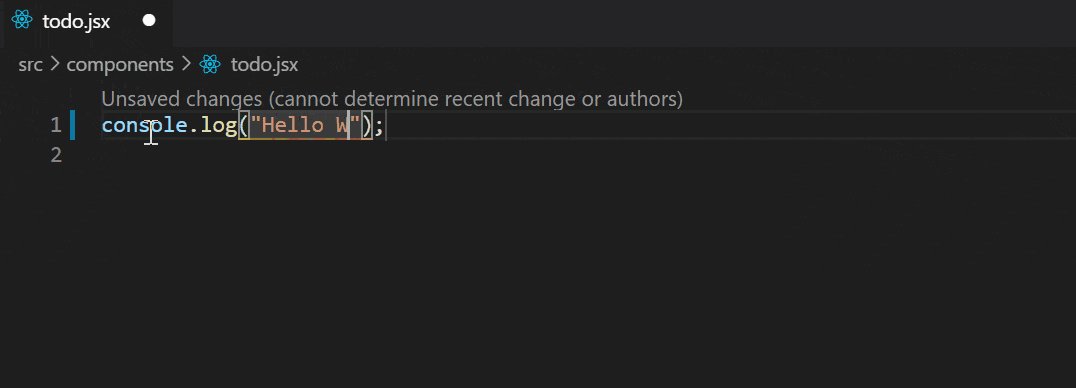
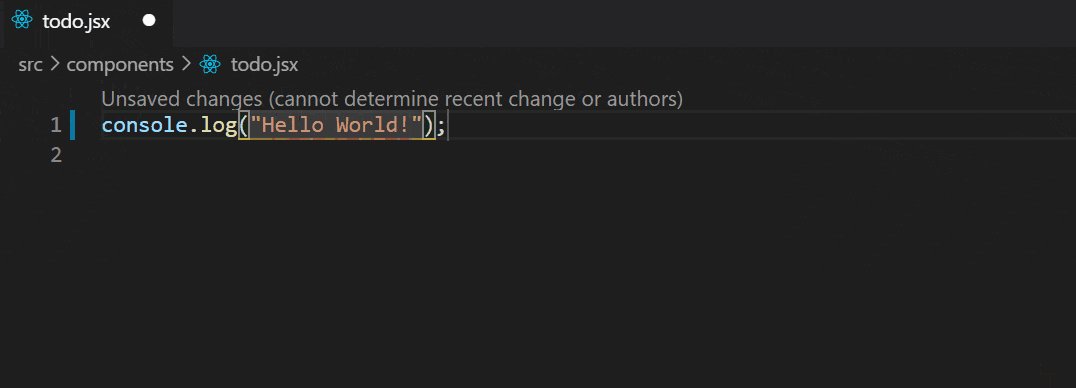
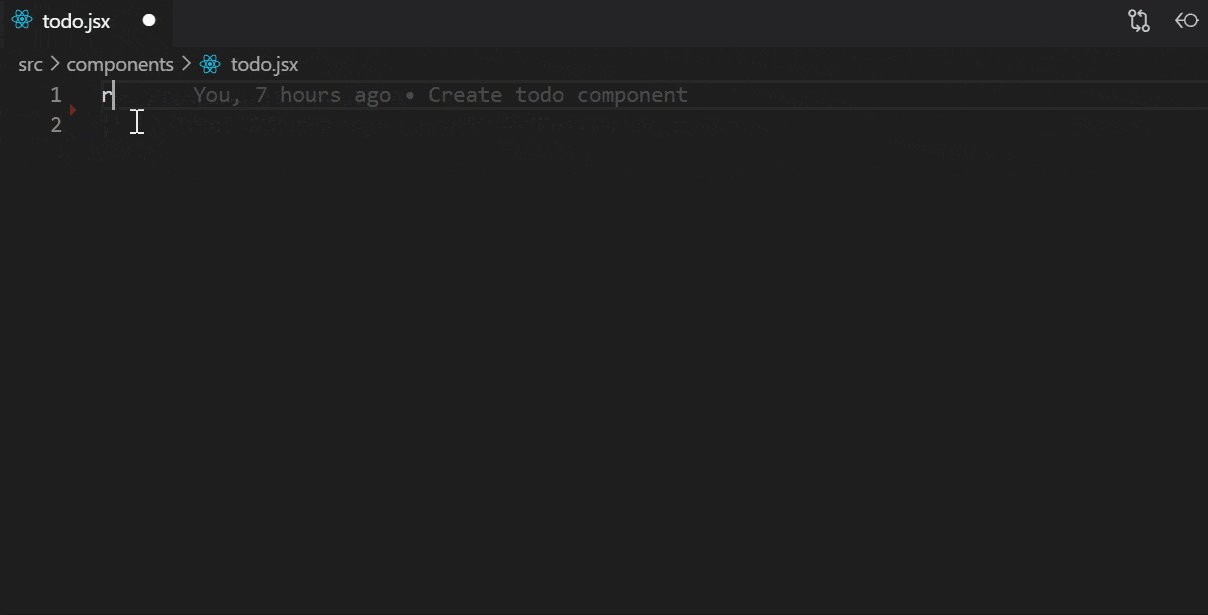
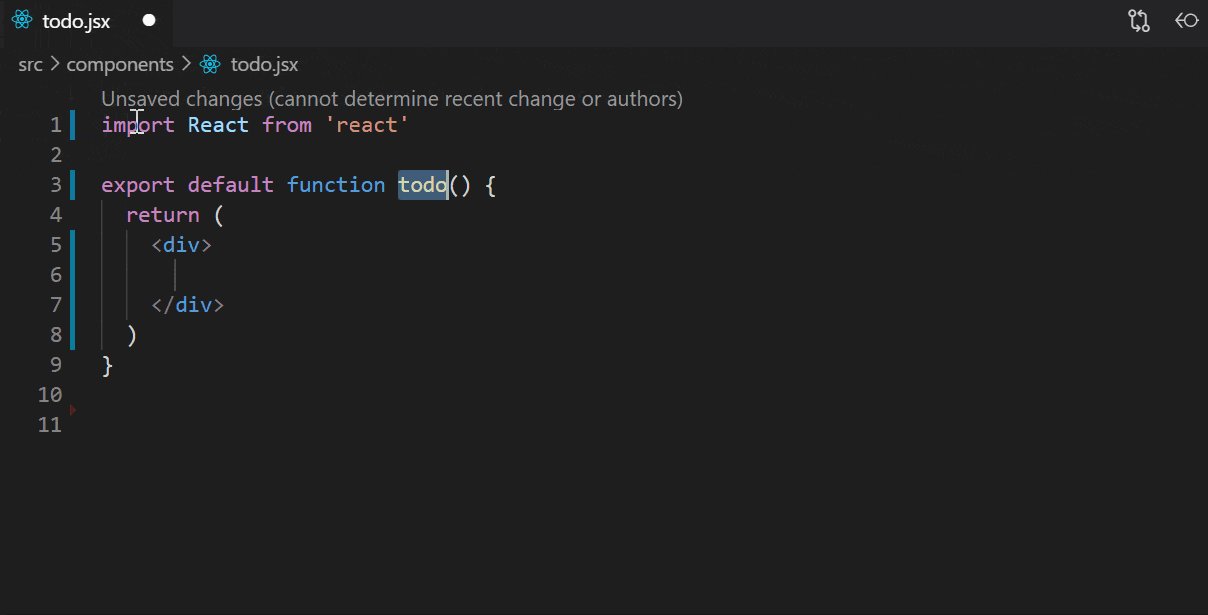
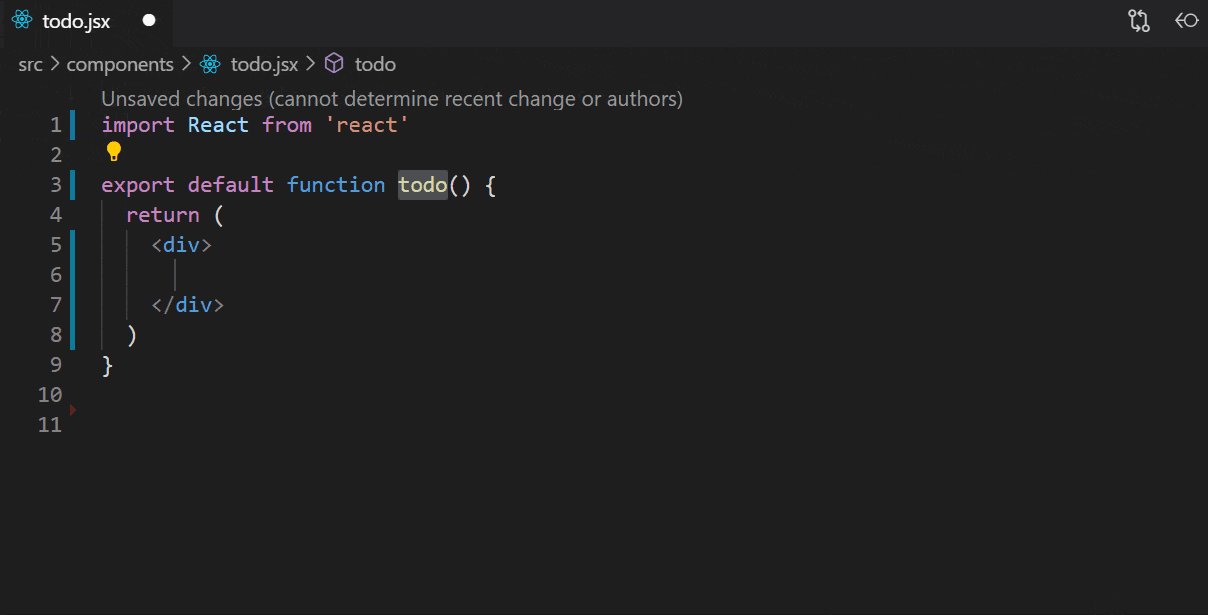
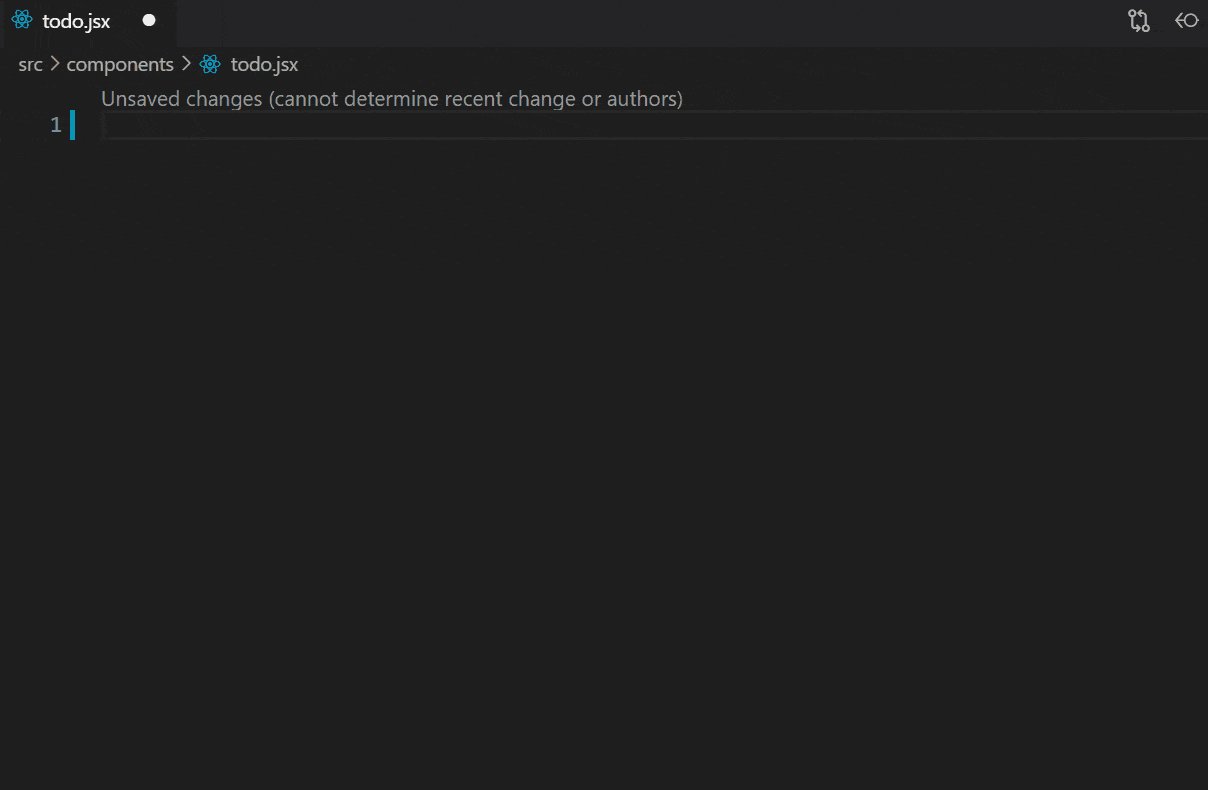
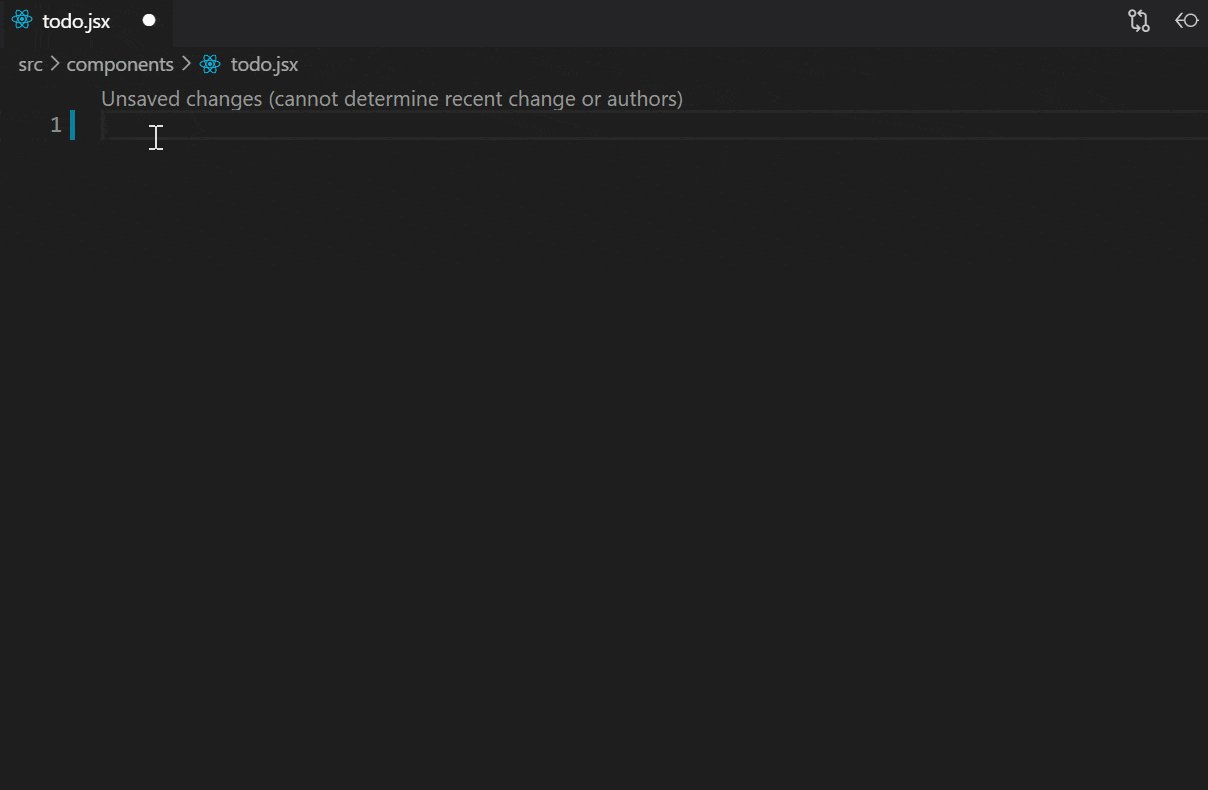
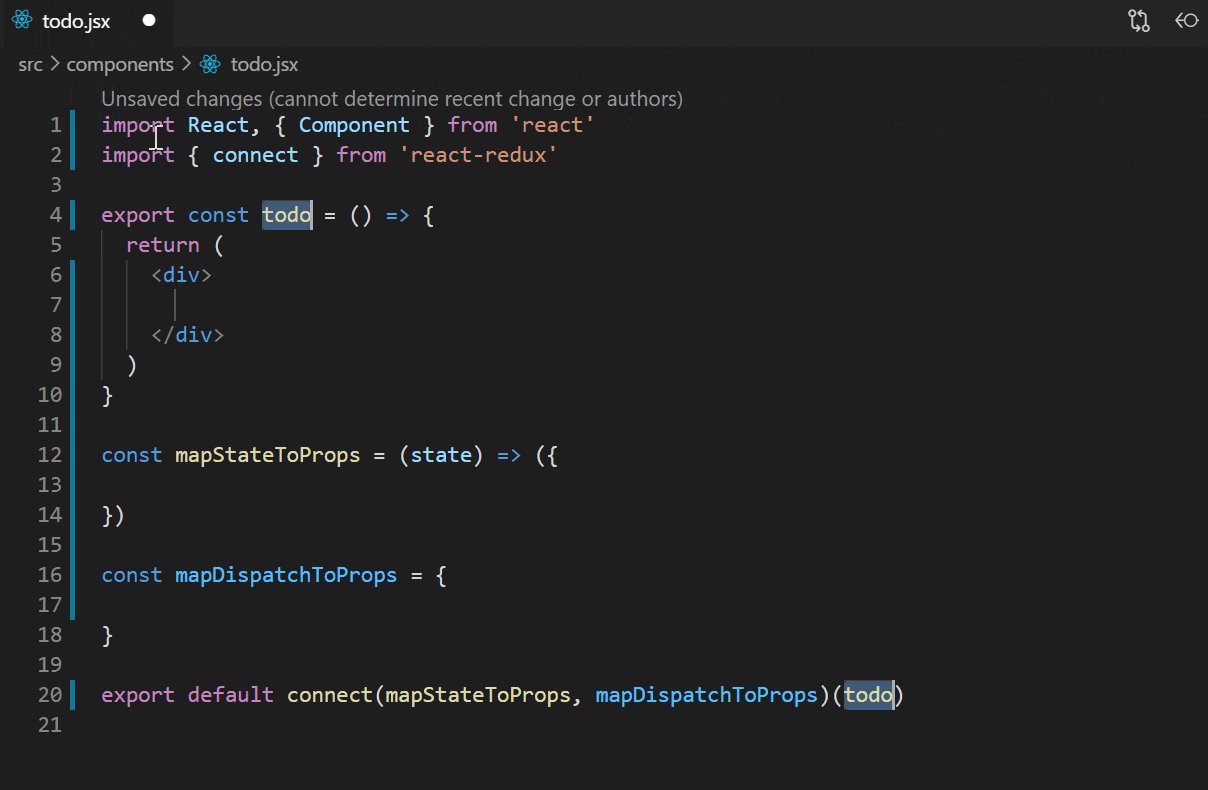
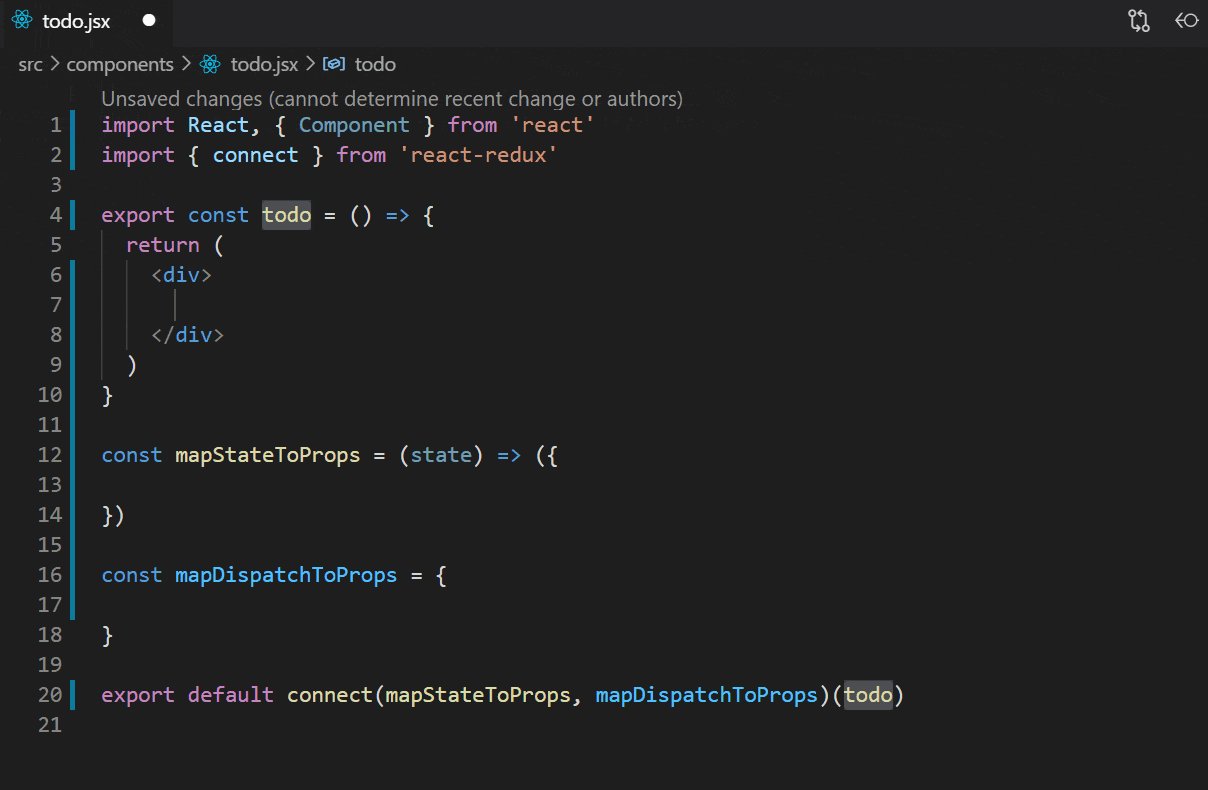
⚡这是一个React代码段:

🚀这是Redux片段:

从市场下载:ES7 React / Redux / GraphQL / React-Native片段
安装次数:180万
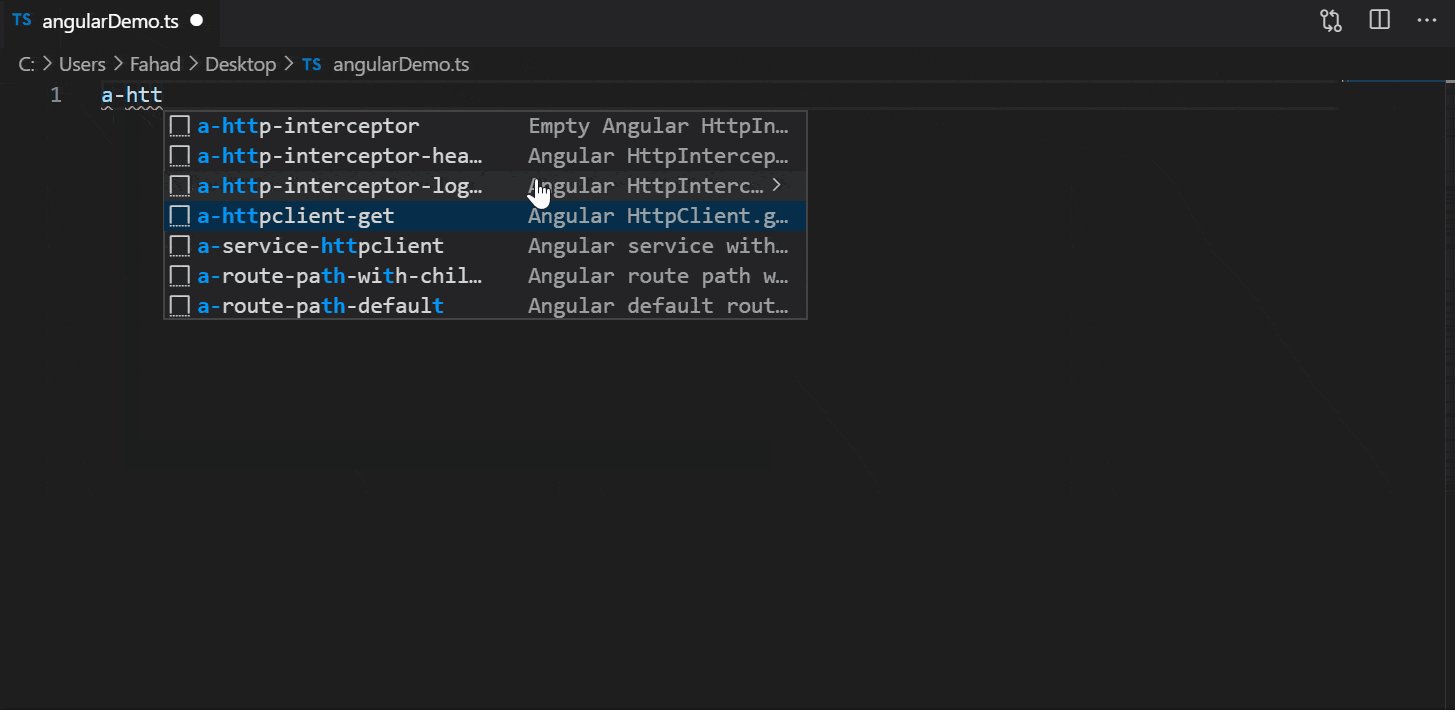
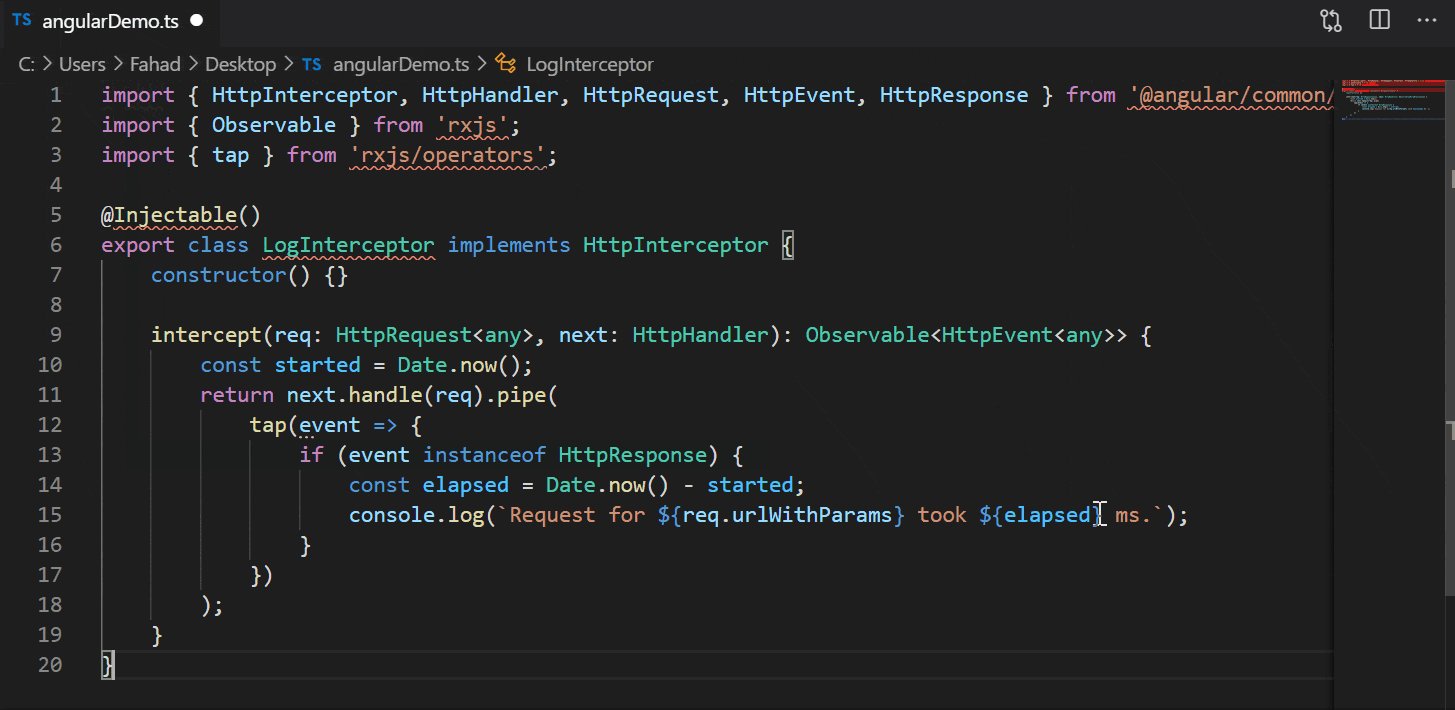
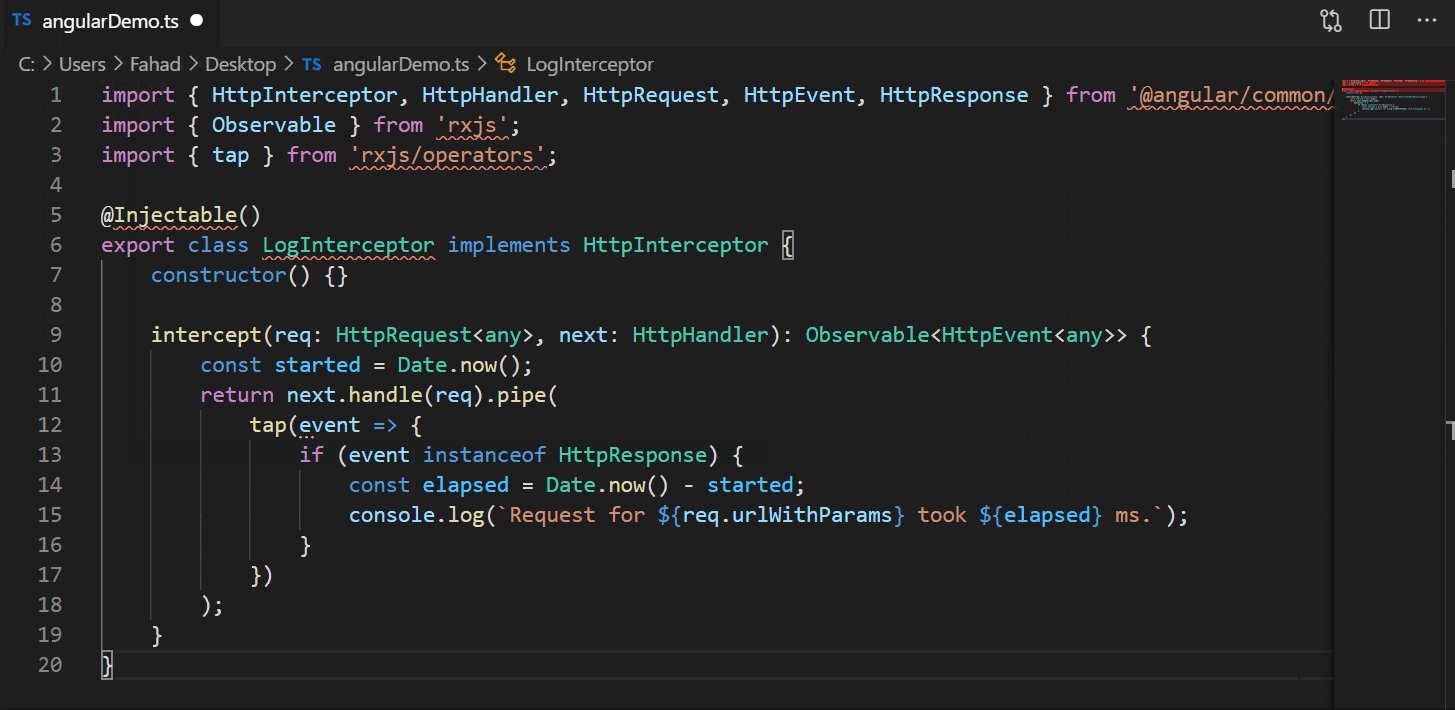
Angular Snippets (Version 9)

我不能独自离开Angular开发人员吗?extension与React代码段类似,此扩展使您可以快速生成Angular代码段,从而节省了时间和精力!
运作方式如下:

从市场下载:Angular代码段(版本9)
安装次数:2.1M
Markdown All in One

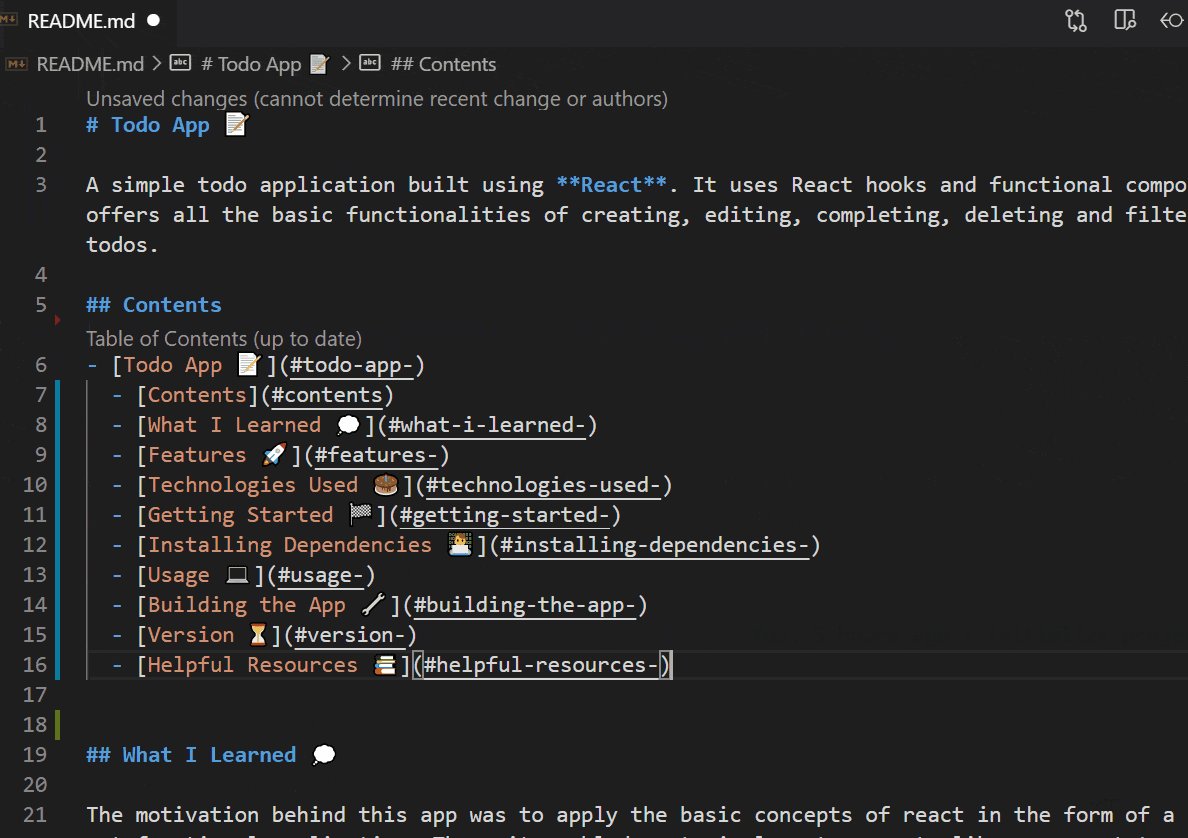
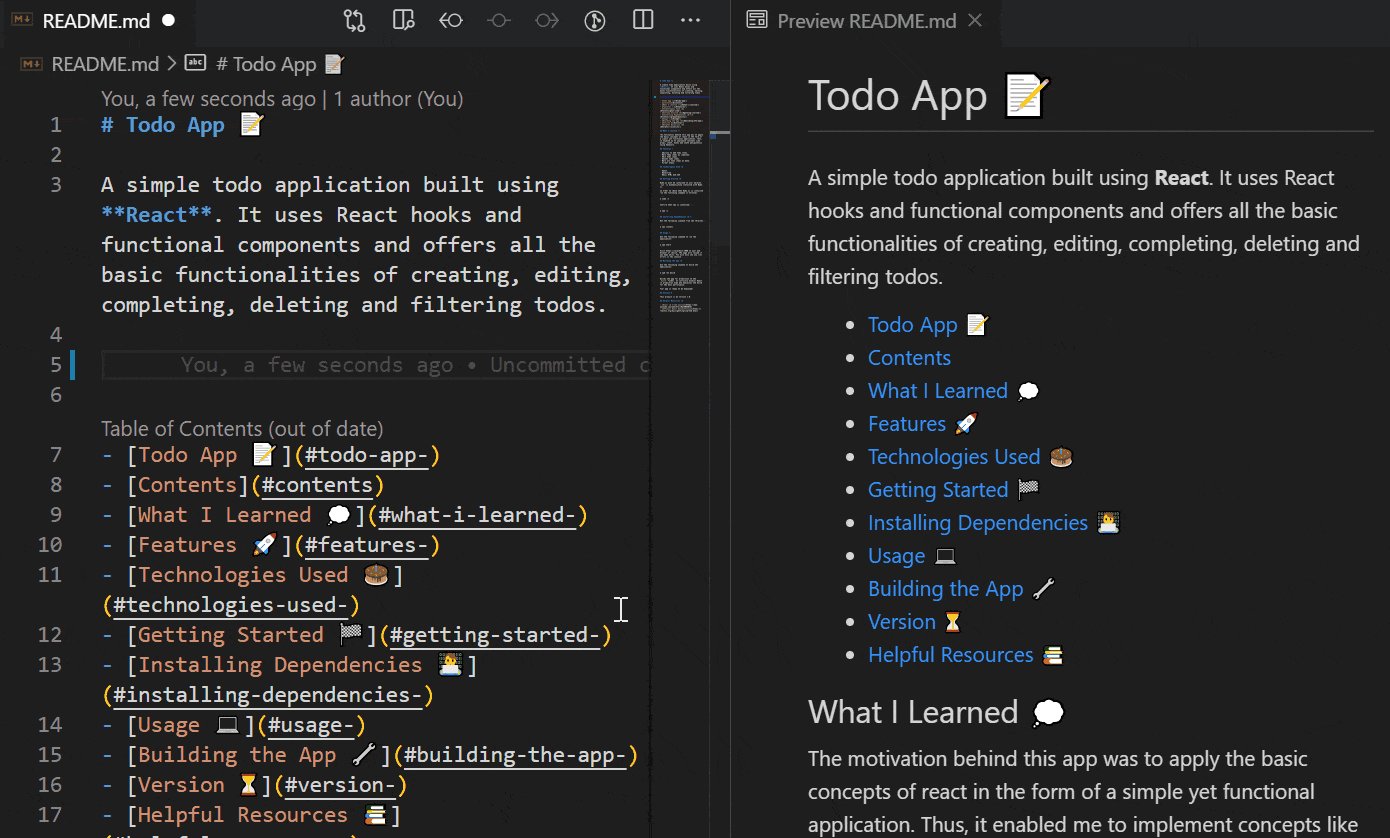
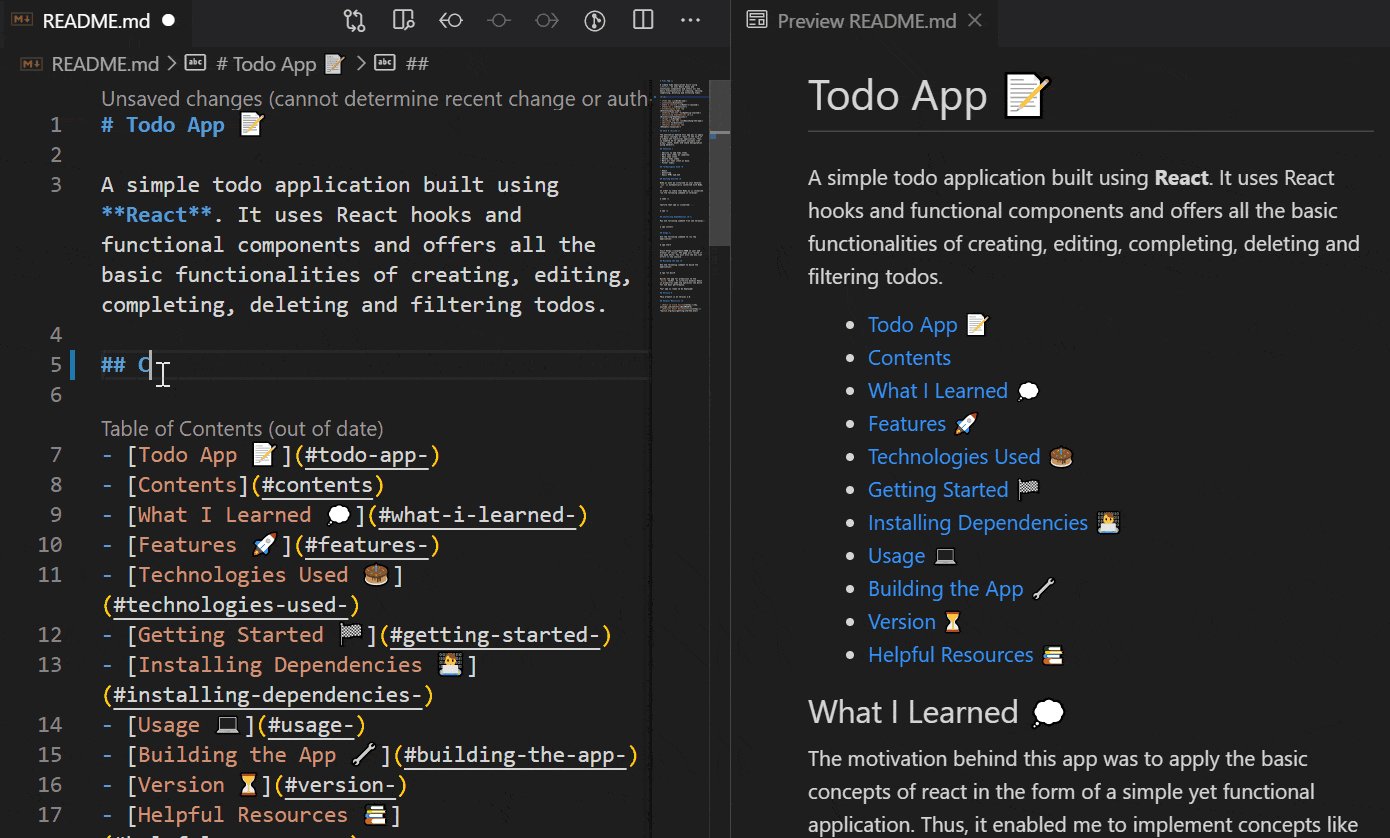
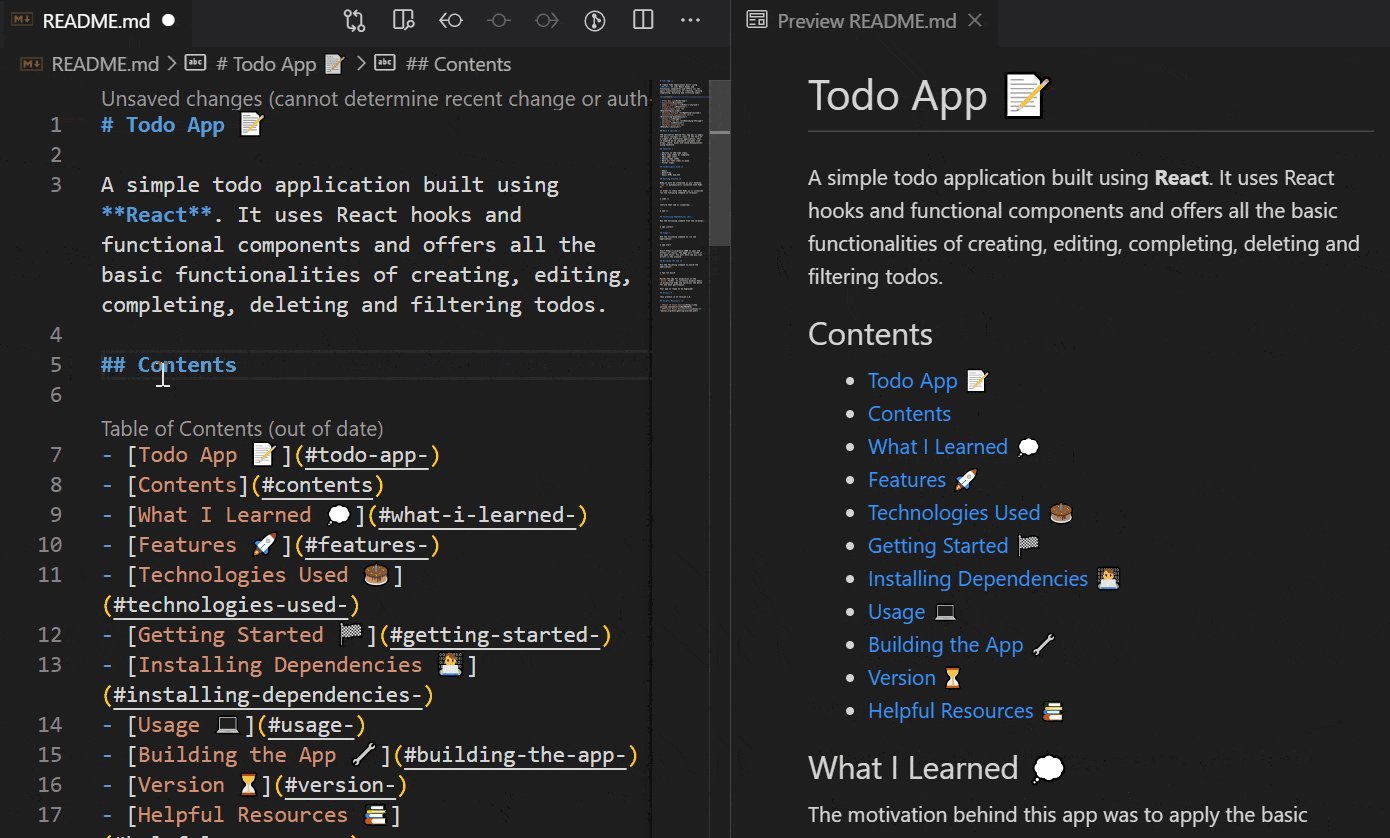
如果您想处理任何类型的markdown文件(无论是GitHub项目的README文件还是其他文件),这都是必须具备的功能,此扩展名将使您的生活更轻松。功能包括实时预览,生成内容,键盘快捷键,将markdown打印为HTML等等!
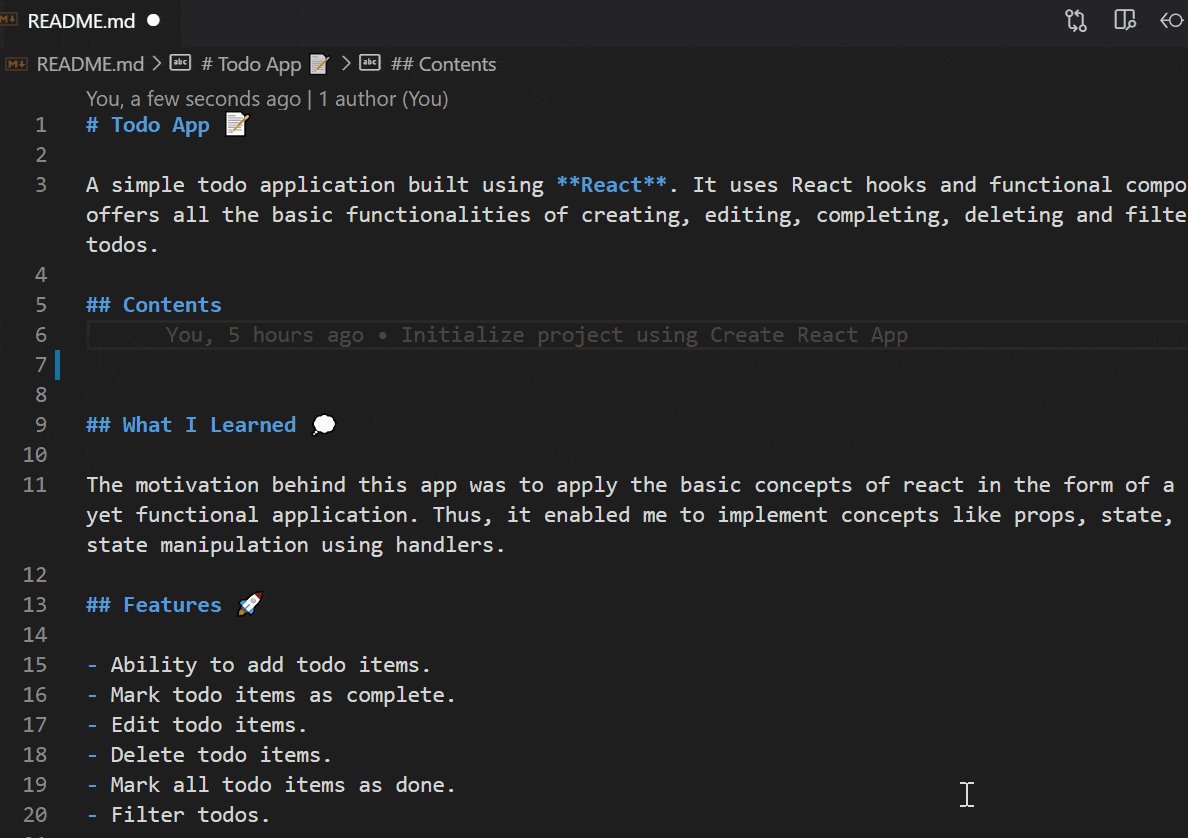
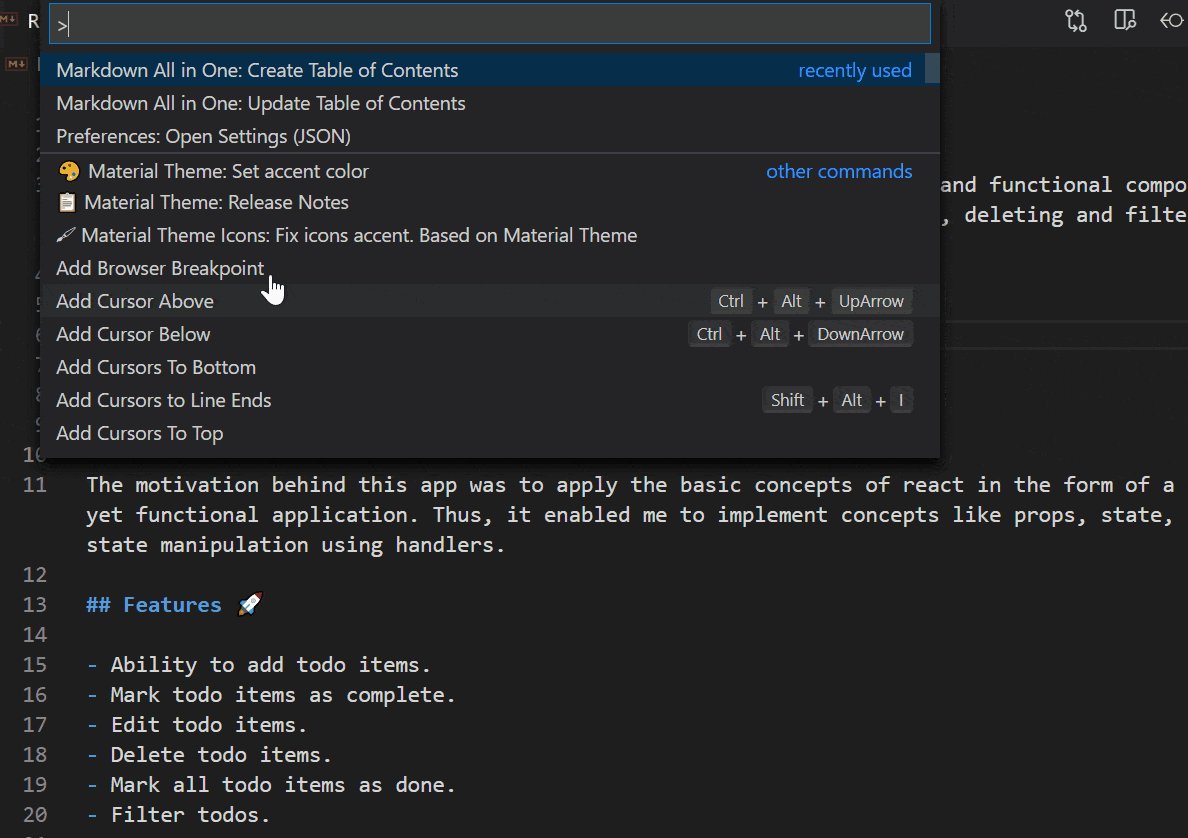
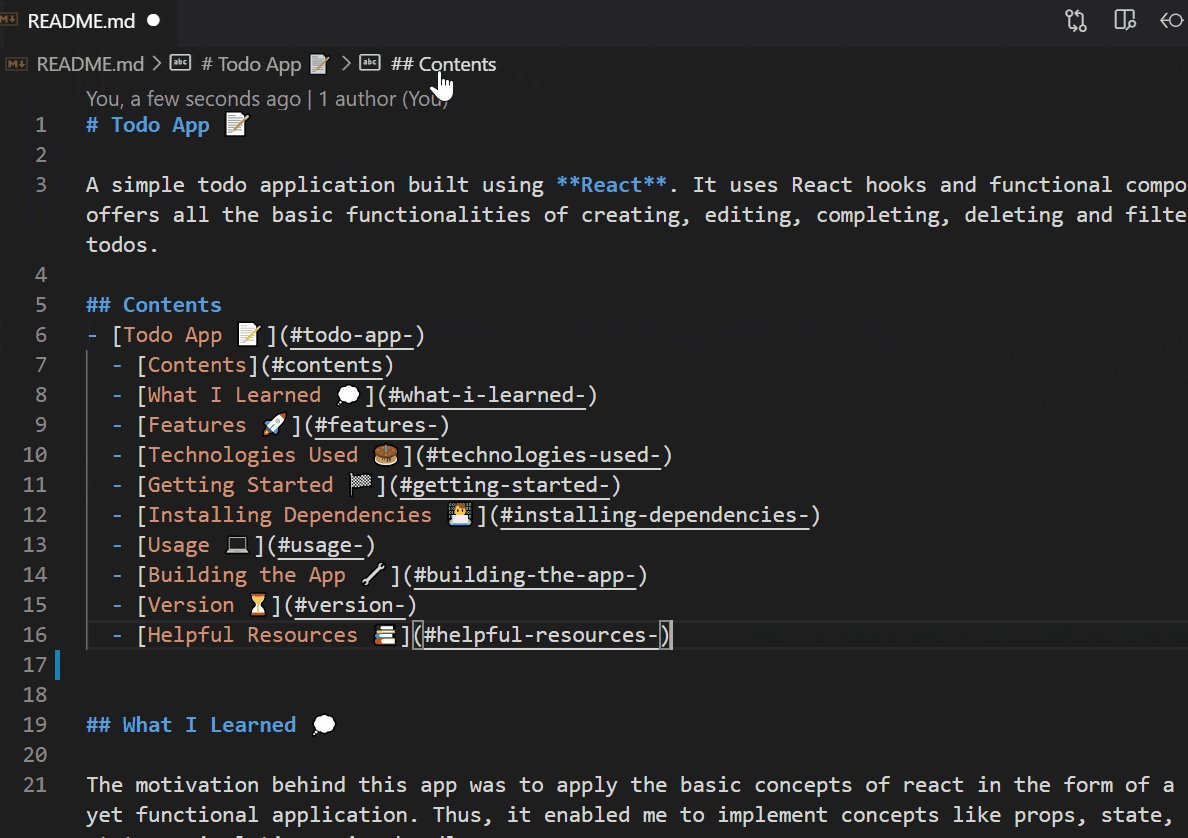
📜生成目录:

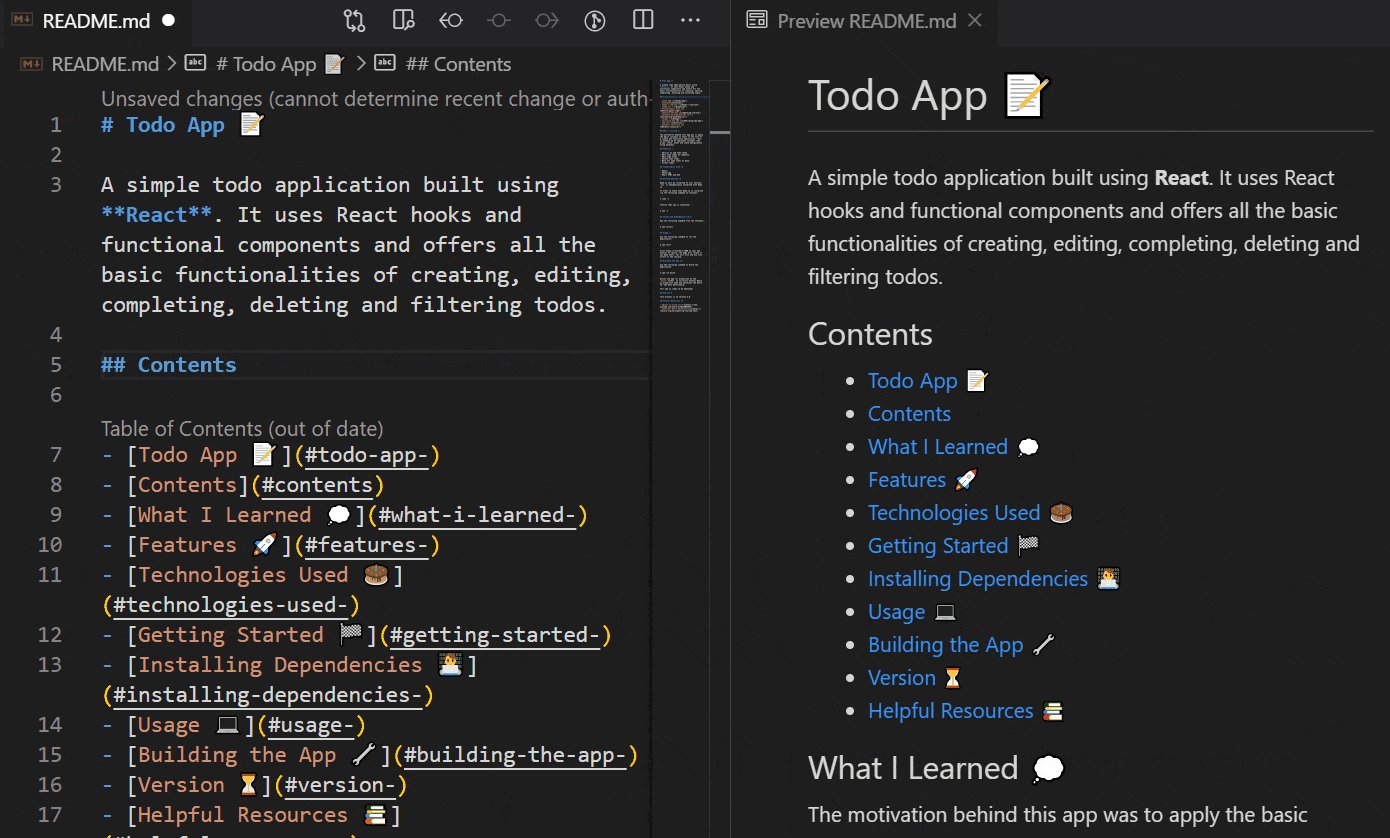
Mark Markdown文件的实时预览:

从市场下载:Markdown合而为一
安装次数:170万