最有效国内外网站测速及性能分析工具
boce.com:网站测速-ping检测-域名污染-域名被墙-dns查询-IPv6网站测试-路由跟踪查询-劫持检测
Ping.cn:网站测速-ping检测-dns查询-ipv6网站测试-路由跟踪查询
GET测试 网站速度测试 17CE
网站测速工具 - 站长工具 (chinaz.com)
测速网,网站测速,在线网页测速工具,网络宽带测速-谷歌测速网 (aicesu.cn)
PageSpeed Insights (google.com)
网速测试,测网速,网速检测,网站速度测试—卡卡网 www.webkaka.com
网站测速工具-网速测试-测网站打开速度 (36ce.net)
站长,尤其是SEOer,都明白网站的访问速度对用户体验和搜索引擎排名的重要性。
早在2012年,The Google Gospel of Speed 中就提到,对于Google自身的搜索结果页,每400毫秒的延迟就会导致整体搜索量下降0.44%。
对于移动端,就更可怕了:谷歌2018年的最新研究表明,当移动端页面加载时间从1秒增加到3秒时,跳出率会增加32%;从1秒增加到5秒,跳出率会增加90%;如果从1秒增加到超过10秒,跳出率会增加123%。
就在这个月,Zac给国内的SEOer们更新了这个消息:Google正式上线:页面速度影响移动搜索排名
而百度和谷歌各自正大力推广的MIP和AMP,也都在不断告诉我们网站访问速度的重要性。

怎样让网站速度变快?这涉及到网络环境、服务器位置和配置、DNS解析、CDN、网站结构和代码优化等诸多方面,不可谓不复杂,普通玩家今天不打算展开,而是对网站速度优化的基础:网站测速及性能分析,做一些常用网站、工具的梳理。
根据普通玩家自己的理解,“网站测速” 这个概念,总的来说可以分为三种情况:
测试多地访问网站的速度
网站多地测速工具/网站,通常是同时测试并列出众多监测点到网站的主要速度指标(如解析时间、连接时间、下载速度等),一般不用于检测网站代码及服务器性能优化的情况,而是主要用于选购服务器/VPS、服务器/CDN在各地的网速排查、CDN部署等。
- 17ce (国内网站)
- 60+个国内及香港监测点,适用于国内各地访问网站的速度测试
- 提供 Get, Ping, 路由追踪, Dns, Cdn等多维度速度测试
- 提供监控API(付费)
- 卡卡网 Webkaka (国内网站)
- 60+个国内监测点, 30+个海外监测点,适用于国内或全球各地访问网站的速度测试
- 提供 Get, ping, 路由追踪, Dns等多维度速度测试
- 提供网站速度诊断功能
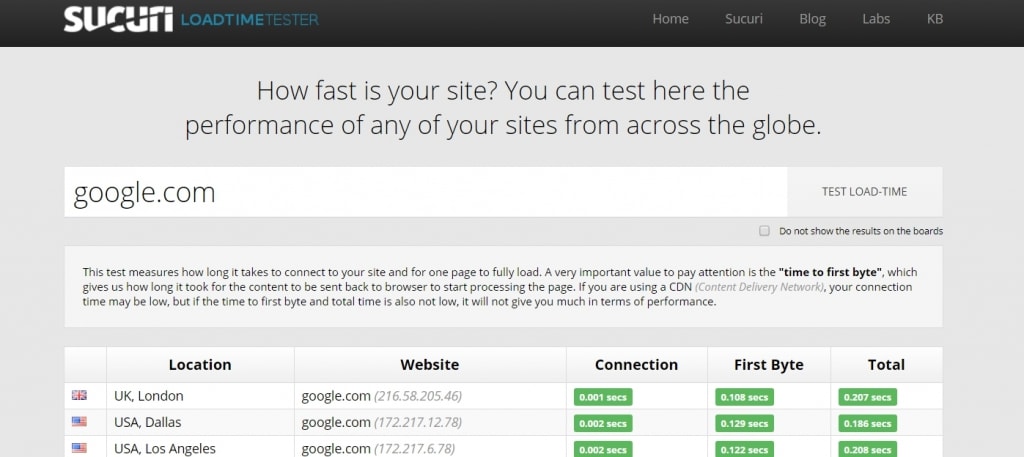
- Sucuri Load Time Tester (国外网站)
- 15+个全球监测点, 适用于全球各地访问网站(如外贸网站)的速度测试
- 提供网页连接时间、首字节时间、总时间等数据
- Dotcom-Tools Website Speed Test (国外网站)
- 20+个全球监测点, 适用于全球各地访问网站(如外贸网站)的速度测试
- 提供两次(首次及重复访问)网页加载速度,且可按节点查看详细信息
测试及分析网站速度性能
网站性能测试工具/网站,有的同样可以测试本地或单个监测点访问网站的速度,但其主要作用,是对网站进行全方位的代码及部署检测,根据一定规则给出评分以及相关的优化建议。
- YSlow (浏览器插件)
- Yahoo根据官方团队总结的23条影响网站速度的指标所提供的网站性能检测插件
- 统计页面各方面性能指标,并根据YSlow或用户自定义的规则给出评分以及具体优化建议
- 支持 Firefox, Chrome, Safari, Opera 等内核的浏览器
- 这是个浏览器插件,对相应网页的分析是基于本地的访问
- PageSpeed Insights (Google在线工具/墙外)
- PageSpeed Insights是Google的网页性能优化工具之一,与YSlow类似
- 移动端与PC端分别给出分析报告及优化建议
- PageSpeed Insights服务是在线提供的(是个网页)
- GTmetrix (国外网站)
- GTmetrix算是YSlow+PageSpeed Insights的加强版,分别给出两者的评分及分析报告
- 7个国外监测点(不可自选)
- 同时还会提供页面加载Waterfall和速度信息
- 会按网址保存历史测速信息并随时对比、查看、下载
- Pingdom (国外网站)
- 与GTmetrix类似,页面性能评分及建议基于PageSpeed
- 4个国外监测点(可自选)
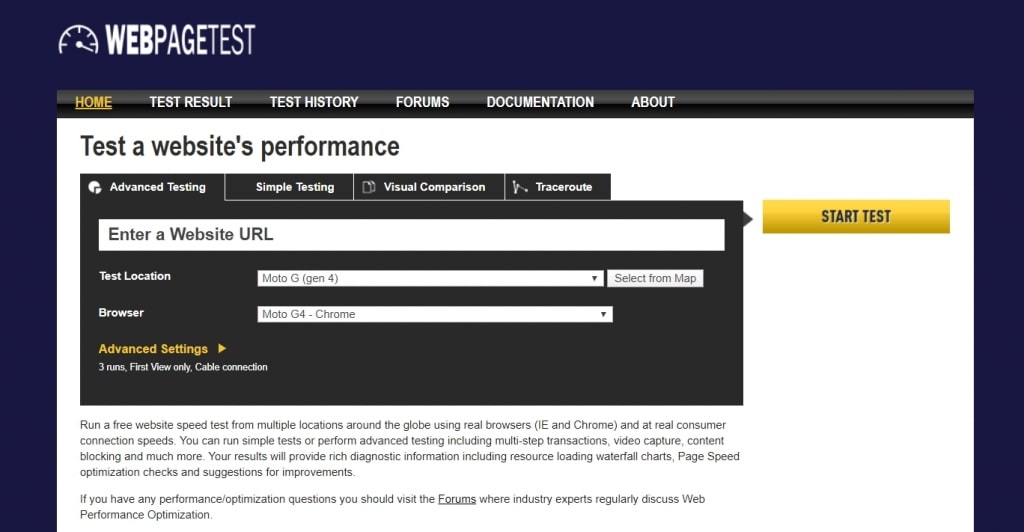
- WebPageTest (国外网站)
- 根据地区及设备细分,全球拥有近百个监测点(包括中国)
- 遗憾的是只能进行单点测速,有Waterfall及速度指标,但没有相关评分及优化建议。
追踪真实访客的访问速度
无论是对网站进行多地测速,还是进行性能分析,往往是在服务器/CDN选择以及网站代码优化的层面提供参考。在网站部署、代码优化完成并上线后,我们会面临一个灵魂拷问:
散落在世界各地的访客,访问我的网站速度到底是怎样的?
追踪并拆解分析网站真实访客的访问速度,然后进行针对性的优化,是网站速度优化中必不可少的环节。
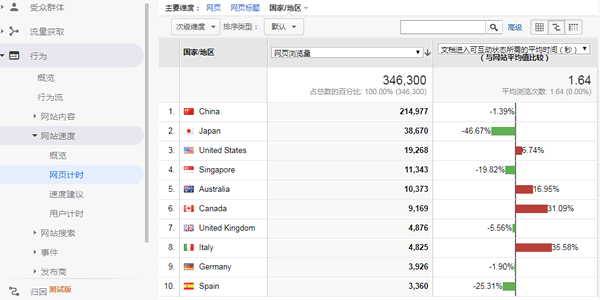
- Google Analytics(GA)
- 网站速度分析是GA的内置功能,使用GA作为网站统计工具的话,没有额外的部署成本。
- 追踪的维度全面:服务器连接时间、服务器响应时间、网页加载时间、网页下载时间、域名查询时间、重定向时间等。
- 与GA其它访客数据深度集成。比如:从国家、浏览器或网站页面等不同维度拆解访客的访问速度。
- GA网站速度追踪是抽样数据,普通玩家根据自己的观察抽样率在1%左右:同期1万个访客,会有约100份采样数据。

如果网站的访客数量以GA约1%的采样率不足以支持有效的速度分析的话,可以尝试去寻找其他统计工具方案,或是自主开发相关的功能。不过话说回来,这种情况下是不是有必要追踪真实访客的访问速度也值得商榷了。
对于站长来说,网站速度一直是许多人非常关心的问题,网页加载速度对于用户体验有着很大的影响,如何更全面的了解自己网站的加载速度呢?本文中我们来推荐几款好用的网站测速工具,帮你快速了解网站的性能与速度
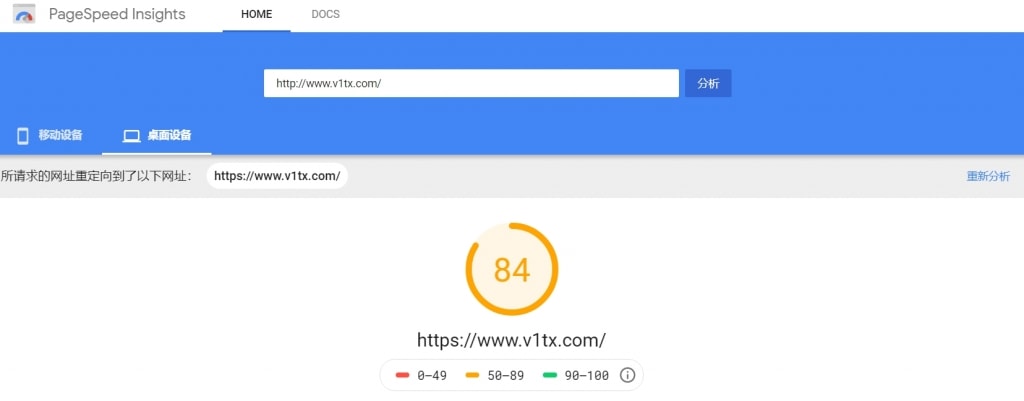
PageSpeed Insights

PageSpeed Insights 是Google推出的一款免费网站测速工具,它可以分别测试你的网站在移动设备和桌面设备上的加载速度,PageSpeed Insights 给出的测速数据并不是很多,但是它的优化建议功能非常实用,它会直接告诉你应该优化哪些地方,比如移除阻塞渲染的资源,它会显示哪个js文件阻止了渲染,减少文件请求等
另外还有一个值得关注的地方就是它的实验室数据,它可以显示你的网站进入不同状态的具体时间,比如首次内容绘制时间、首次有效绘制时间、可交互前的耗时、首次输入延迟最长预估值等,还可以查看到网页加载过程中的截图

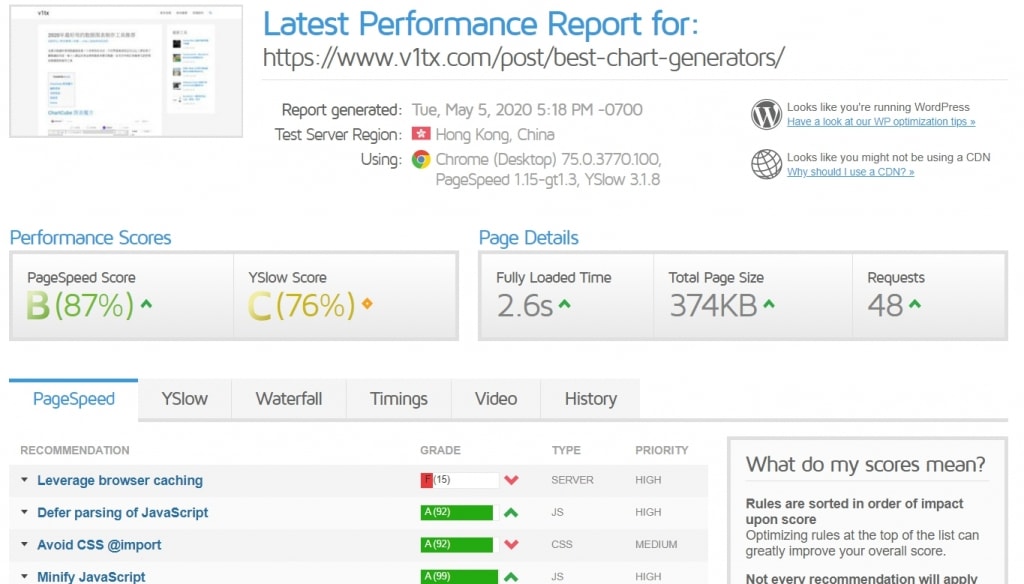
GTmetrix

GTmetrix 是一款非常专业的网站测速工具,在测速之前,我们就可以设置很多选项(需要登陆,建议注册账号使用),比如测试服务器的位置、测试浏览器、网速模拟、HTTP登陆验证等,可以用它测试很多不同的使用场景
在测试完成后,GTmetrix 还会给出非常详细的报告,包括
- 页面速度,比如缓存、页面渲染、代码图片的压缩等
- YSlow分析得分,也是值得参考的报告
- 页面加载瀑布流,页面元素的加载流程以及资源消耗
- 页面加载时间线,首次页面加载、Dom加载等的具体时间
- 视频回放,可以查看页面加载的视频
- 历史数据分析,如果你对同一页面做多次测试的话可以查看历史分析,以图表的形式展示了速度的变化
GTmetrix 是一款非常强大的网页测速工具,里面有很多专业的工具,如果你正在优化自己的网站速度,一定要试试这款工具
Pingdom 测速工具

Pingdom测速工具 是一个非常简洁而且漂亮的网站测速工具,它提供了包括日本东京、德国法兰克福、英国伦敦、美国华盛顿、美国旧金山、澳大利亚悉尼、巴西圣保罗等7个不同地区的测速点,你在其中选择最适合自己网站的服务器
在测速完毕后,Pingdom 会根据网页的页面大小、加载时间、请求数量等给出一个页面性能得分,性能得分越高,证明网站优化得越好,速度也就越快
如果你想要查看更详细的信息,还可以继续查看下面的报告,其提供的数据包括
- 页面各种类型文件的大小,比如各种脚本、图片、字体、代码等的大小
- 页面各种类型文件的请求数量,包括JS、图片、CSS、XHR、HTML等
- 不同域名加载内容的数量和大小,可以查看到一些第三方资源
- 页面文件的加载时间和序列,详细的加载流程
通过这些详细信息,网站管理者可以轻松了解到哪些地方阻塞了网站的加载,然后针对性的优化
Pingdom 是一款非常好用的网站速度测试工具,即能快速测试出网站的速度分数,又能详细分析页面的性能,不管是新手还是专业人员,都非常推荐使用
WebPageTest

WebPageTest 是一款免费的网站速度测试工具,它有非常多的数据点,可以测试你的网站在全球的加载速度,你还可以选择不同的浏览器、设备进行测试。当输入网站测速后,WebPageTest 会进行3次测试,你可以参考这些不同的加载时间,也可以点击进入详细的报告页面,报告里面包含了瀑布流、请求详情、内容分析、域名分析等页面,可以用来分析网站
Sucuri Load Time Tester

Sucuri Load Time Tester 是由Sucuri推出的一个网站测速工具,和上面提到的几款工具不同,它是从多个地区的服务器同时发出请求,测试网站的加载速度,它不提供任何的分析功能,但是优点在于可以快速测试多个地区的加载,更适合只是测试网站速度的人使用
17CE

17CE 是一款国内的网站测速工具,它的功能类似于Sucuri Load Time Tester,只不过它的测试区域换成了国内各个地区,比如你可以测试北京、上海、广东的网站加载速度,更适合面向国内的站点使用,17CE 还提供了一个可视化的地图图表,可以非常清除的看到你的网站在国内各省市的加载速度
以上就是我们推荐的几款网站测速工具,每个产品都有自己的功能与特色,可以对比或配合使用
网站的打开速度直接影响用户体验,据悉,网站若没有在4秒内读取出来,大多数的访客就会选择离开,而且网页的载入速度也会影响网站的排名,因此,网站的打开速度极其重要。根据不同的需求去分析网站的加载速度,有助于促进网站高效运行。
\1. Pingdom Website Speed Test
Pingdom是一个免费的网站速度测试工作,不仅是看起来非常棒,而且尽可能多的呈现出你的网站的各方面信息。它可测试网站加载速度,对页面和大小进行分析。测试完成后会得到一份非常详细的测试报告,包括图片、CSS等,帮助用户找出影响网站速度的原因,并给出改善网页性能的可行性方案,对于有网站的用户来说非常实用。工具地址:https://tools.pingdom.com/
下图是根据Ueeshop的一个案例网站的测试,他们主营产品包装,用的是外国的服务器。图为截屏的一部分,下拉会有跟多关于网站测试的详细信息。
2.Webpagetes
Webpagetest原本是由AOL开发内部使用的工具,后来在Google Code上开源,是一款非常优秀的网页前端性能测试工具。不仅可以测试个个国家访问特定网站的加载时间,还可以测试不同的浏览器以及不同手机系统(IOS/Android)所花费的时间。工具地址:http://www.webpagetest.org/
它的排版看起来会比较密集,信息量很大,需要花点时间去整理信息。测试的结果会压缩成一个小截图,点开就能看到清晰的大图,如下图。
3.PageSpeed Insigts
这是Google一款测速工具,用起来很方便。它有中文页面,结果会直接总结出测试的网站所存在的问题,还有优化的建议,指示很清晰。PageSpeed的分析基于浏览器缓存、服务器响应时间、图片等。
工具地址:https://developers.google.com
4.Sucuri Load Time Tester
这款工具也非常好用,可以很值得直观地看出测试网站在不同国家的运行速度。它会根据网速的快慢用不同的颜色表示,绿色表示畅通,没有颜色的普通数字表示一般,黄色表示中等偏慢,红色表示缓慢。值得注意的是,因为不同网站挂靠不同地区的服务器,不可能在每个国家都能打开。但下图的网站做得不错,得分都A。
工具地址:https://performance.sucuri.net/
为了作出对比,我们还测试了其它的页面,下面是日本的一个品牌网站,得分为B,可以看到很多的黄色和红色,对比较为明显。