如何在页脚养鱼
butterfly 主题的引入方法
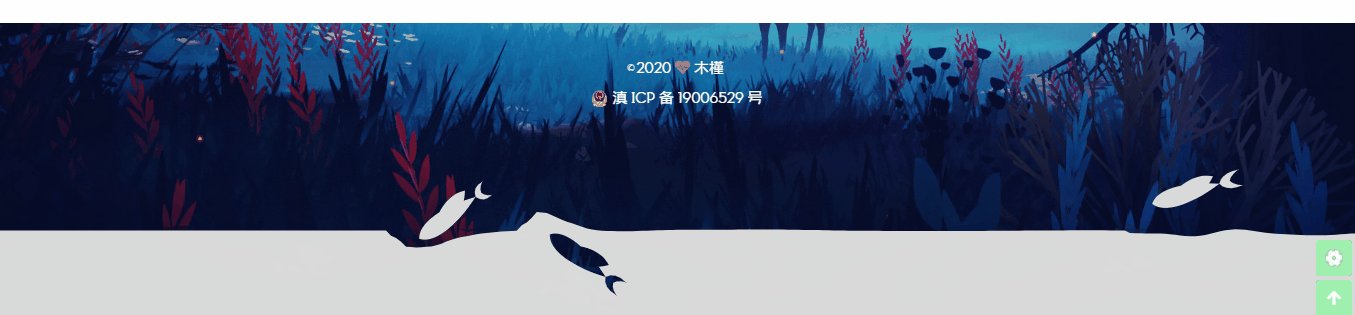
效果就在页脚,是不是很想要?这里简述 butterfly 主题的引入方法,其他主题类似,实在不行建议更换 butterfly 主题
!!!不要修改源码,若已修改请恢复原样
在主题配置的 inject 引入 js: https://cdn.jsdelivr.net/gh/xiabo2/CDN@latest/fishes.js 即可
1 | - <script src="https://cdn.jsdelivr.net/gh/xiabo2/CDN@latest/fishes.js"></script> |
调整页脚阴影透明度 themes\butterfly\source\css\_layout\footer.styl
1 | background-color: alpha($dark-black, .1) |
文章页页脚宽度多余导致出现横向滚动条,新建 xxx.css,添加以下 css 引入 inject 即可(若设置了全局背景去掉固定高度 height: 160px 引入即可)
1 | /* 鱼塘固定宽度 */ |
修改源码实现方法(其它主题可参考此处)
先将扒来的 code 转为 pug
写进
\themes\butterfly\layout\includes\footer.pug末尾1
2
3
4
5
6
7#jsi-flying-fish-container.container
script(src='js/fish.js')
style.
@media only screen and (max-width: 767px){
#sidebar_search_box input[type=text]{width:calc(100% - 24px)}
}然后在
inject引入 js: https://cdn.jsdelivr.net/gh/xiabo2/CDN@latest/fish.js1
- <script src="https://cdn.jsdelivr.net/gh/xiabo2/CDN@latest/fish.js"></script>
引入之后效果如下,页脚太高,
themes\butterfly\source\css\_layout\footer.styl调整下 css 即可 (补充:调整页脚阴影透明度为 0.1)![页脚跳动的鱼]()
页脚跳动的鱼
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18#footer-wrap
position: absolute
padding: 1.2rem 1rem 1.4rem
color: $light-grey
text-align: center
left: 0
right: 0
top:0
bottom: 0
#footer
if hexo-config('footer_bg') != false
&:before
position: absolute
width: 100%
height: 100%
background-color: alpha($dark-black, .1)
content: ''-
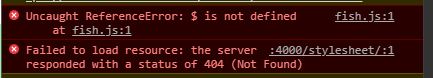
报错
引用 JS 报错 Uncaught ReferenceError: $ is not defined
原因一:未引用 jquery 库 jquery.min.js 文件,或者说路径错误;
解决办法:
很简单,引用 jquery-X.X.X.min.js 这个 js 路径文件到当前页面即可。
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
建议将 js 保存到本地引用
<script src="你的路径/jquery.min.js"></script>
原因二:忽略了 HTML 中 <script> 引入 jQuery 文件的顺序,要把 JQuery 库的引用放到第一个 <script> 引用前面,这样顺序执行后面的 js 文件才能识别 $。
(主题已经引入 jquery)调整了好久,还是没能解决报错,有人催更如何页脚养鱼就直接写出来了,报错交给各位解决吧。
参考
https://xiabor.com/714f.html#%E5%A6%82%E4%BD%95%E5%9C%A8%E9%A1%B5%E8%84%9A%E5%85%BB%E9%B1%BC