Hexo 大结局
Hexo 大结局 —— 本篇作为折腾 hexo 的最后一篇,本文写完就再也不折腾 hexo 了。(不过可以折腾一下 Typecho,Hugo,WordPress)
如何跳过 hexo 的渲染
查看官方文档页面跳过 hexo 的渲染主要有两种方式:
Front matter
新建页面,然后将你的代码直接写入
index.md中在 Front matter 中添加
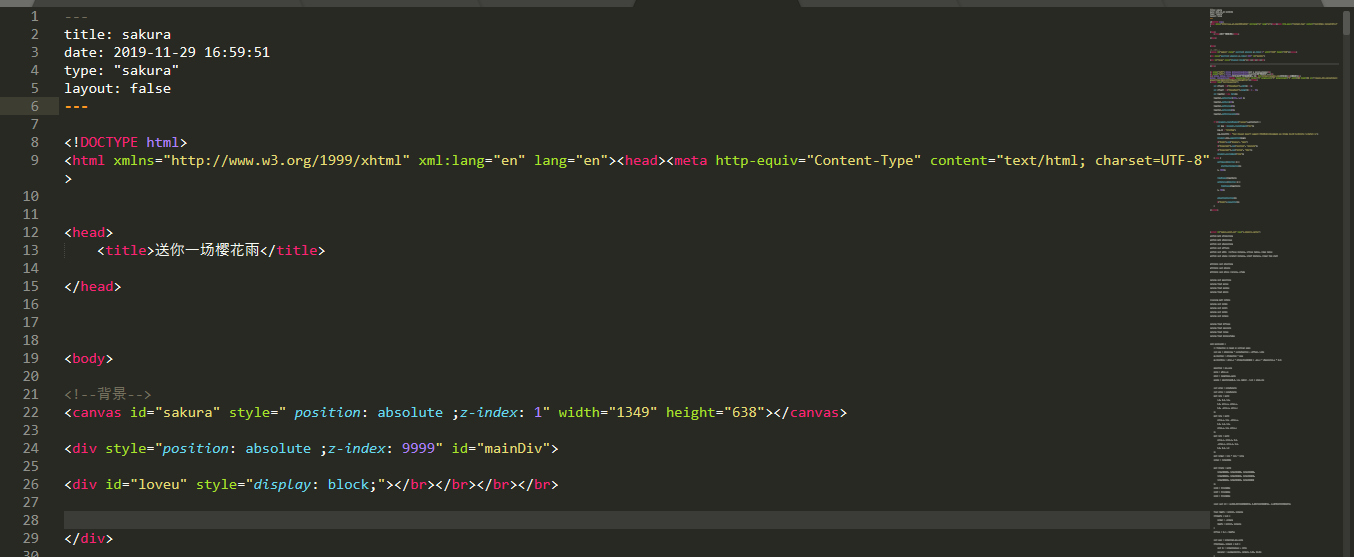
layout: false,例如我的 Sakura 樱花雨页面,此方法适用于单一的纯 HTML
css 页面。1
2
3
4
5
6---
title: sakura
date: 2019-11-29 16:59:51
type: "sakura"
layout: false
---
skip_render
- 如果页面含有复杂的 js,layout 的方式可能容易报错,因此利用 hexo 自带的
skip_render - 在根目录【根目录】的_config.yml,你可以看到
skip_render,大致在 32 行。写入你想要的跳过渲染的路径,例如我的烟花 - CodePen 页面:
1 | Yamlskip_render: - 'fireworks/*' - 'fireworks/**' |
注意缩进和空格,解释一下:
'fireworks/*'表示在目录source/fireworks下的文件全部跳过渲染,'fireworks/**'表示在目录source/fireworks/文件夹下的文件全部跳过渲染(例如页面的 js、css 在另一个文件夹中)。这里有点重复了,只为了你能看明白。Hexo 最终是把
md渲染为 HTML 页面,所以既然跳过渲染,那页面就只写入 HTML。如图,将新建页面的index.md直接改为 HTML(注意调整 css)![文件示例图]()
文件示例图
可以混用
都是跳过渲染,当然可以混用
例如我的小圆点页面,两种方法混用
修改 md 为 HTML,直接写入 HTML,并在 Front matter 中利用
layout: false
跳过渲染![小圆点页面示例图]()
小圆点页面示例图
若采用第二种方法,在根目录【根目录】的_config.yml 添加
1
2
3
4Yaml
skip_render:
- 'dot/*'
- 'dot/**'
文章中直接嵌入 HTML
既然 md 最终会被渲染为 HTML,那直接写 HTML 当然是可以的,但只能以文章形式展示,而不是新的页面
例如我在这嵌入一个颜色表,HTML 代码完整,前后换行留空即可
颜色名 十六进制颜色值 颜色 SteelBlue #4682B4 rgb(70, 130, 180) Tan #D2B48C rgb(210, 180, 140) Teal #008080 rgb(0, 128, 128) Thistle #D8BFD8 rgb(216, 191, 216) Tomato #FF6347 rgb(255, 99, 71) Turquoise #40E0D0 rgb(64, 224, 208) Violet #EE82EE rgb(238, 130, 238) VioletRed #D02090 rgb(208, 32, 144) Wheat #F5DEB3 rgb(245, 222, 179) White #FFFFFF rgb(255, 255, 255) WhiteSmoke #F5F5F5 rgb(245, 245, 245) Yellow #FFFF00 rgb(255, 255, 0) YellowGreen #9ACD32 rgb(154, 205, 50)
永久链接
默认链接
默认的链接格式为
1 | Yaml |
如果文章名是中文,由于编码生成的链接会很长,况且不利于 SEO
利用字段替换链接
根据官方文档 hexo.io/docs,可以利用一个字段定义永久链接
| 变量 | 描述 |
|---|---|
| :year | 文章的发表年份(4 位数) |
| :month | 文章的发表月份(2 位数) |
| :i_month | 文章的发表月份(去掉开头的零) |
| :day | 文章的发表日期 (2 位数) |
| :i_day | 文章的发表日期(去掉开头的零) |
| :hour | 文章发表时的小时 (2 位数) |
| :minute | 文章发表时的分钟 (2 位数) |
| :title | 文件名称 |
| :post_title | 文章标题 |
| :id | 文章 ID (not persistent across cache reset) |
| :category | 分类。如果文章没有分类,则是 default_category 配置信息。 |
例如:在 front matter 中加入 id:xxxx
1 | Yaml |
在 hexo 根目录加入或修改 permalink
1 | Yaml |
这样文章地址就会变为 https://xxx.com/posts/id.html,无需插件也能设置永久链接。
abbrlink 插件
- 项目地址:hexo-abbrlink
- 安装插件
1 | Bash |
- 在根目录
blog\scaffolds\post.md中添加 abbrlink 字段(不加也行) - 根目录 config.yml 下设置
1 | Yaml |
hexo clean 之后本地预览时便可重新生成永久链接,文章 front matter 会多一个 abbrlink 字段
永久链接格式为 https://xxx.com/posts/abbrlink.html
- 插件参数
1 | Code |
使用技巧
- 虽然 abbrlink 是自动生成的,可以在文章的 front matter 自定义修改。
- 以前用了 hexo 默认链接
year/:month/:day/:title/,安装插件插件后所有文章链接都会发生变化,那么评论怎么办?
对于我这样的小破站,好不容易才有几条评论,就这样丢失了心有不甘啊
想到了几个解决方案:
既然可以自定义 abbrlink,那只要将根目录配置改为
1
2
3Yaml
permalink: :abbrlink
permalink_defaults:这样的话再把需要留下评论的页面 front matter 改回原来的链接格式
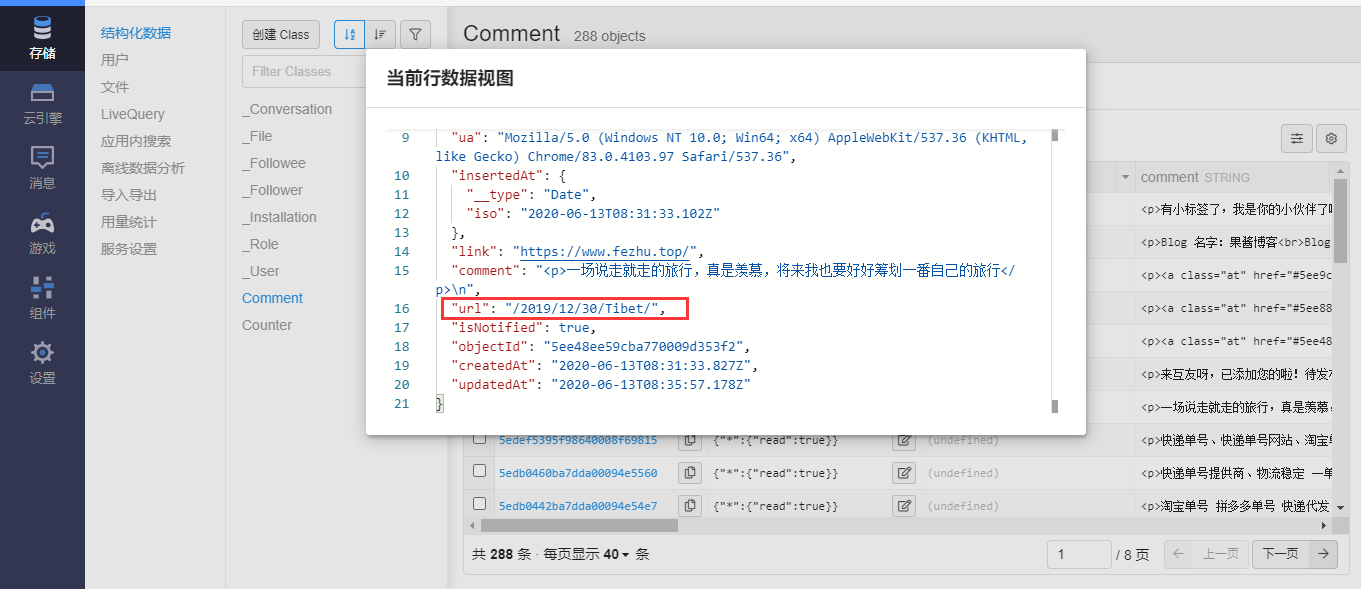
year/:month/:day/:title/,不仅仅是格式,日期名称也必须和原来保持一致群友提示,如果像我一样用的 valine 评论,可以直接在 leancloud 后台修改 URL,valine 绑定的相对路径,哪怕更换域名,只要保证文章链接一致,评论便可保留。
![leancloud]()
leancloud
常用链接格式
| permalink | 格式预览 |
|---|---|
| :abbrlink/ | xxx.com/xxx |
| :abbrlink.html/ | xxx.com/xxx.html |
| posts/:abbrlink.html/ | xxx.com/posts/xxx.html |
| article/:abbrlink.html/ | xxx.com/article/xxx.html |
pinyin 插件
将中文链接转拼音,安装插件
1
2Bash
npm i hexo-permalink-pinyin --save在 Hexo 根目录下的 _config.yml 文件中,修改以下的配置项:
1
2
3
4
5
6Yaml
permalink: article/:title.html
permalink_pinyin:
enable: true
separator: '-' # default: '-'
permalink_defaults:永久链接格式为
1
https://xxx.com/posts/wen-zhang-ming.html
实用性不是很好,如果标题文字很多,链接依然会很长。
如何在页脚养鱼
效果就在页脚,是不是很想要?这里简述 butterfly 主题的引入方法,其他主题类似,实在不行建议更换 butterfly 主题
!!!不要修改源码,若已修改请恢复原样
在主题配置的 inject 引入 js: https://cdn.jsdelivr.net/gh/xiabo2/CDN@latest/fishes.js 即可
1 | Yaml |
调整页脚阴影透明度 themes\butterfly\source\css\_layout\footer.styl
1 | Code |
文章页页脚宽度多余导致出现横向滚动条,新建 xxx.css,添加以下 css 引入 inject 即可(若设置了全局背景去掉固定高度 height: 160px 引入即可)
1 | Code |
修改源码实现方法(其它主题可参考此处)
参考
https://xiabor.com/714f.html