Windows/Linux/macOS十分钟搭建 Hexo 教程
前言
在开始前,请思考下:现在已经是 2021 年了,我真的需要搭建并花费大量时间去维护自己的个人博客吗?
在十多年前,互联网刚开始发展的时候,『博客』是很流行的东西,近些年伴随着移动互联网的高速发展,个人博客逐渐式微已经是不争的事实。按照『马太效应』,这样的现状只会愈加严重。十年前的互联网环境和现在互联网环境有着天壤之别,微博、微信、Twitter、Instagram、Tikotok、Facebook……正好满足了现代人对『快餐文化』、『碎片化』信息的需求,相比这些「微平台」的发言成本和门槛,个人博客门槛要相对高得多。
在中国大陆地区,如果你要使用中国大陆内的网络服务,你需要进行中国工业化信息部的 ICP 备案,在部分地区公安备案也是必须的(如:上海市),你的个人网站的内容和言论会收到网络审查和监督(在「微平台」亦然如此),浪费了很多时间和精力,还不能『好好说话』,为什么不继续用这些「微平台」呢?
种种因素,造就个人博客逐渐没落和灭亡,但如果在考虑了以上因素你仍然希望拥有一个自己的博客,那是时候开始了!
作为基础教程,本文以本地搭建 Hexo 环境生成静态文件推送到 GitHub 仓库并使用 GitHub Pages 托管为例,做一个引子,了解了基本功能,后续可以更换自己喜欢的主题,使用其他平台托管网站等等~
Hexo 简介
Hexo 是一款基于 Node.js 快速、简洁且高效的博客框架,通过 Node.js 将本地的每一篇 Markdown 文章渲染成 html 网页文件,这样我们的博客就是纯静态的网页,如果我们需要修改文章直接修改对应的 Markdown 文件再重新生成静态网页就好了。Node.js 默认的包管理器是 npm ,博主 建议使用 yarn 做为 Hexo 的包管理器,当然根据自己喜好即可。如果使用 Git 管理文章的话,就不用担心文章丢失了,也可以随意回滚版本,这属于 Git 的范畴,本文不做深入讨论
准备工作
假设你现在有一台计算机,Windows、Linux 或者 macOS 都可以,首先我们需要安装 Node.js、Git、npm、yarn 这些 Hexo 需要的工具
Windows
Scoop 安装
在 Windows 下建议使用 Scoop 来安装环境,可以大幅度降低配置成本,👉 详见 在 Windows 下使用 Scoop 管理软件
按照上面安装好 scoop 后,准备 Hexo 所需环境很简单
1 | # 安装 nodejs yarn git |
否则,请按照 👇 下面「手动安装环境」步骤安装
手动安装
对于 Windows,安装 Node.js 会一起安装 npm,yarn 可以通过 npm 安装也可以直接下载 yarn 的安装程序,安装过程如下:
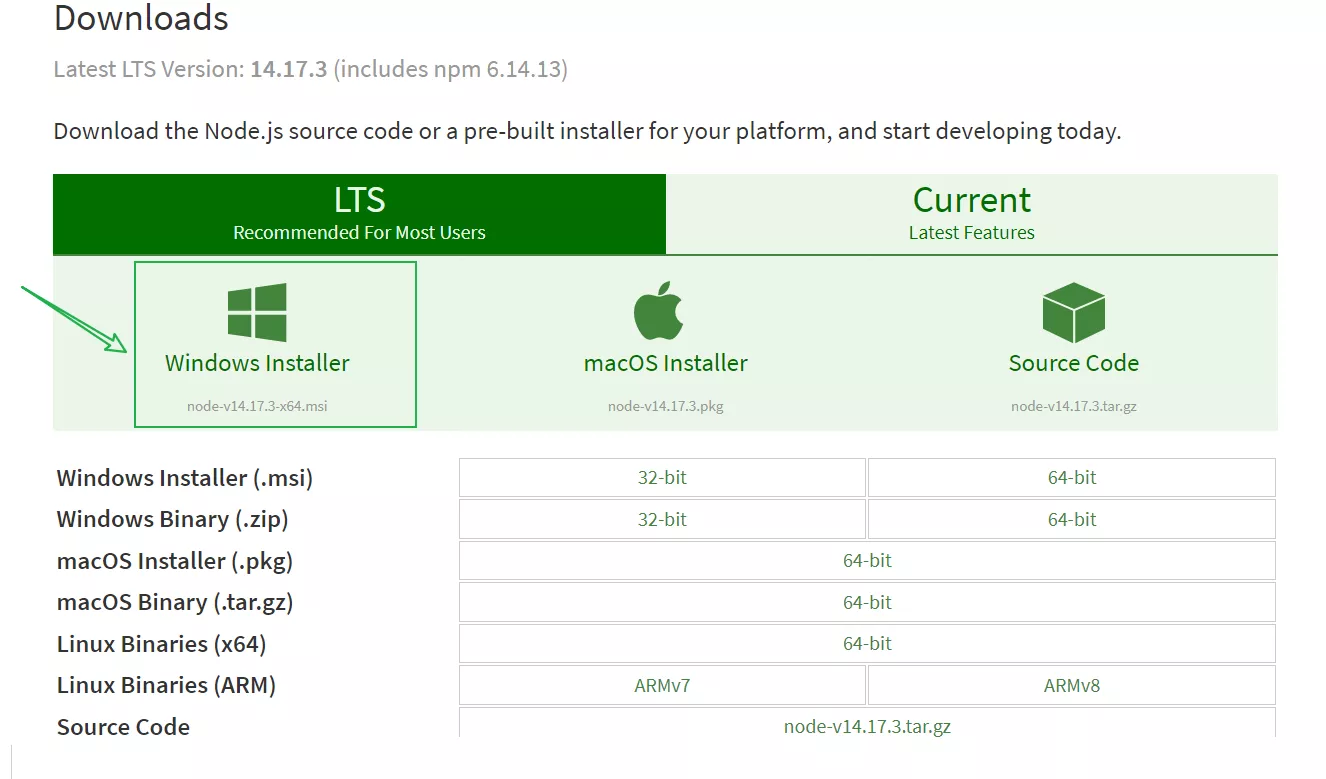
安装 Node.js,建议 LTS 版,🔗 官方下载
Windows Nodejs
安装 Git,🔗 官方下载
下载后直接一路 Next 安装即可
安装 yarn,🔗 官方下载
Linux
以常见的 Linux 发行版为例
Debian/Ubuntu
1 | $ sudo apt update |
ArchLinux/Manjaro
1 | $ sudo pacman -Syy |
openSUSE
1 | $ sudo zypper refresh |
macOS
确保你的 macOS 已经安装了 homebrew,如果没有的话,使用以下命令安装 homebrew:
1 | $ /bin/bash -c "$(curl -fsSL https://raw.GitHubusercontent.com/Homebrew/install/HEAD/install.sh)" |
然后使用 homebrew 安装所需工具:
1 | $ brew install git node yarn npm |
在你的系统安装好后,在你的 Terminl/Bash 中检查安装是否正确
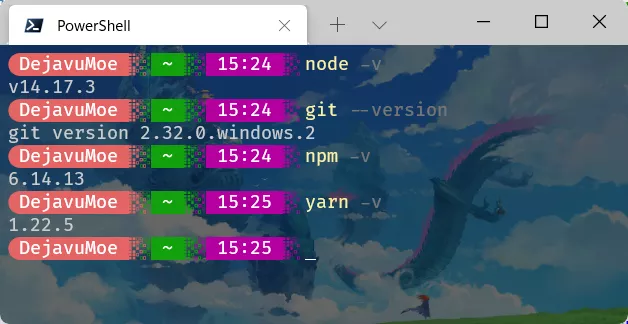
1 | $ node -v |
检查安装
类似输出正确的版本号,应该安装没有问题了,现在我们本地搭建 Hexo 的环境就好了
安装 Hexo
全局安装 Hexo
打开系统的 Terminal/Bash,全局安装 Hexo
Windows
1 | # 如果使用 yarn |
Linux/macOS
1 | # npm 安装和 yarn 安装二选一即可 |
现在我们的 Hexo 已经在本地计算机安装好了,下面我们从自己的第一个 Blog 开始
初始化博客
此步骤对于上面的系统应该都是一样的步骤,在你想要存放本地 Blog 源文件的目录打开 Terminal/Bash
1 | # 初始化一个 Hexo 目录 |
此时 Blog 目录下有类似下面的目录结构
1 | . |
本地预览
在 Blog 目录打开 Terminal/Bash 使用命令 hexo s -p [端口号] 启动本地预览,默认端口为 4000
1 | # 以默认端口启动本地预览 |
现在本地的 Hexo 已经搭建完成了,接下来聊聊将本地生成的 Hexo 静态网页推送到 GitHub 仓库并使用 GitHub Pages 服务托管我们的网站
GitHub 托管网站
首先肯定得有一个 GitHub 账号,没有的话就注册一个,记得别用国内的 QQ 邮箱之流,以后有的坑(这是后话了)
连接本地 Git 和 GitHub
打开本地 Terminal/Bash
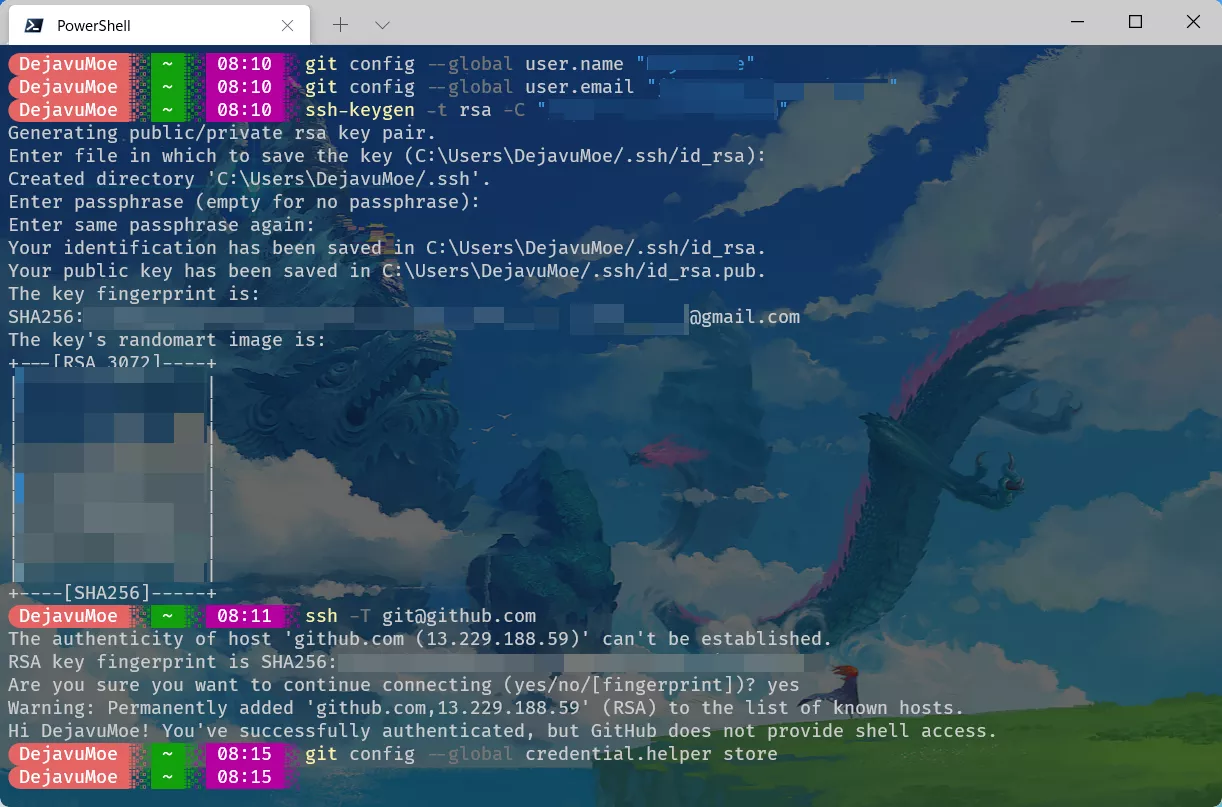
1 | $ git config --global user.name "username" # username是你的GitHub用户名,注意大小写 |
默认密钥对在用户目录的 .ssh 目录下,在该目录你可以看到 id_rsa 和 id_rsa.pub ,使用文本编辑器打开 id_rsa.pub 文件并复制
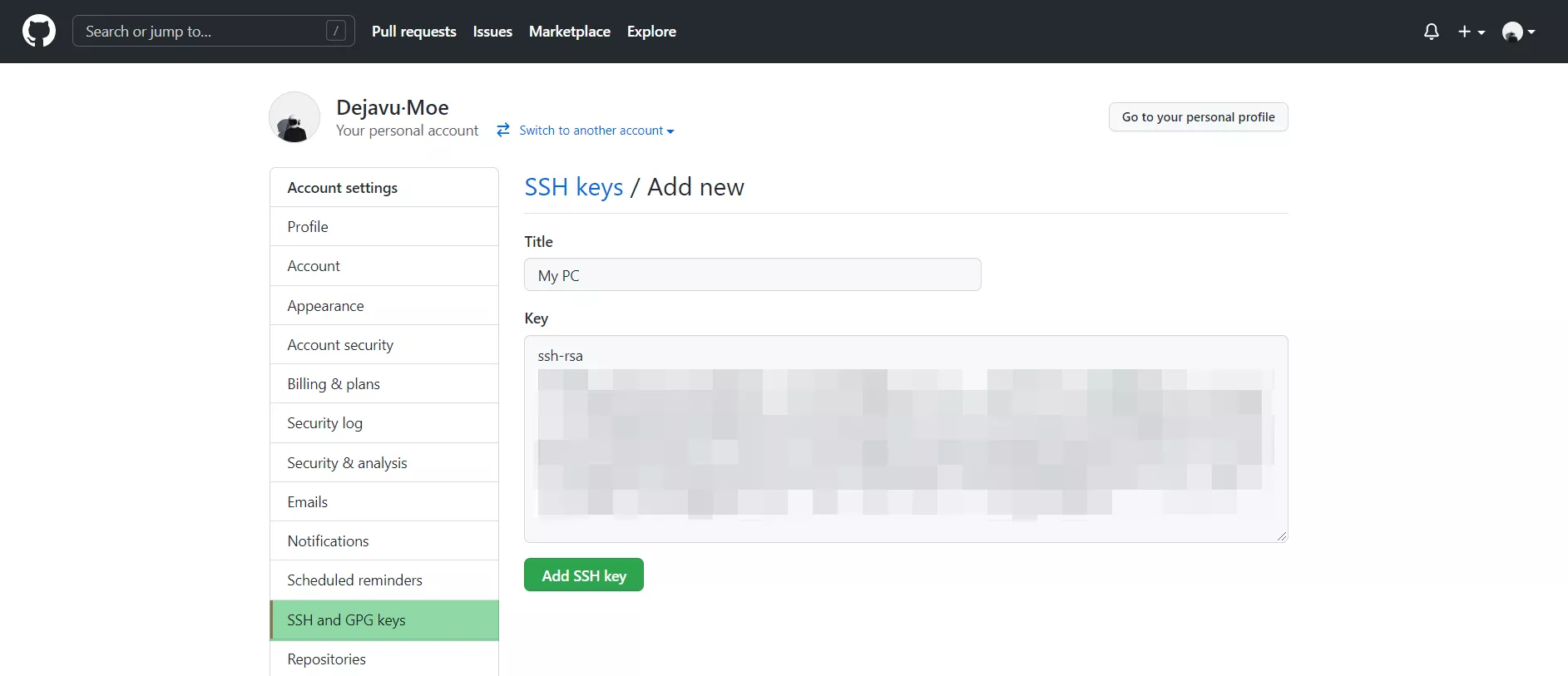
打开 GitHub,点击头像的 settings 选项进入设置,在 SSH and GPG keys 中粘贴 id_rsa.pub 内容,并点击 Add SSH key
添加GitHub SSH Key
回到本地的 Terminal/Bash,输入命令连接 GitHub
1 | $ ssh -T git@github.com |
出现一个 hostname 提示输入 yes 回车,类似下面的提示就代表没问题了
本地连接GitHub完成
回到 GitHub,新建一个名为 username.github.io 的仓库,username 是你的 GitHub 用户名如果你不是 GitHub Pro 用户,这个仓库应该要设置为 Public 可见?我忘记了,那就设置为 Public 吧
修改 Blog 目录下的 Hexo 全局配置文件 _config.yml 的 deploy 字段
1 | deploy: |
安装 Hexo 推送 Git 插件
1 | # npm 安装和 yarn 安装二选一即可 |
测试推送网站静态文件到 GitHub 仓库
1 | $ hexo clean # 清除生成的静态文件和缓存 |
如果每次推送都需要输入 GitHub 用户名密码
1 | $ git config --global credential.helper store |
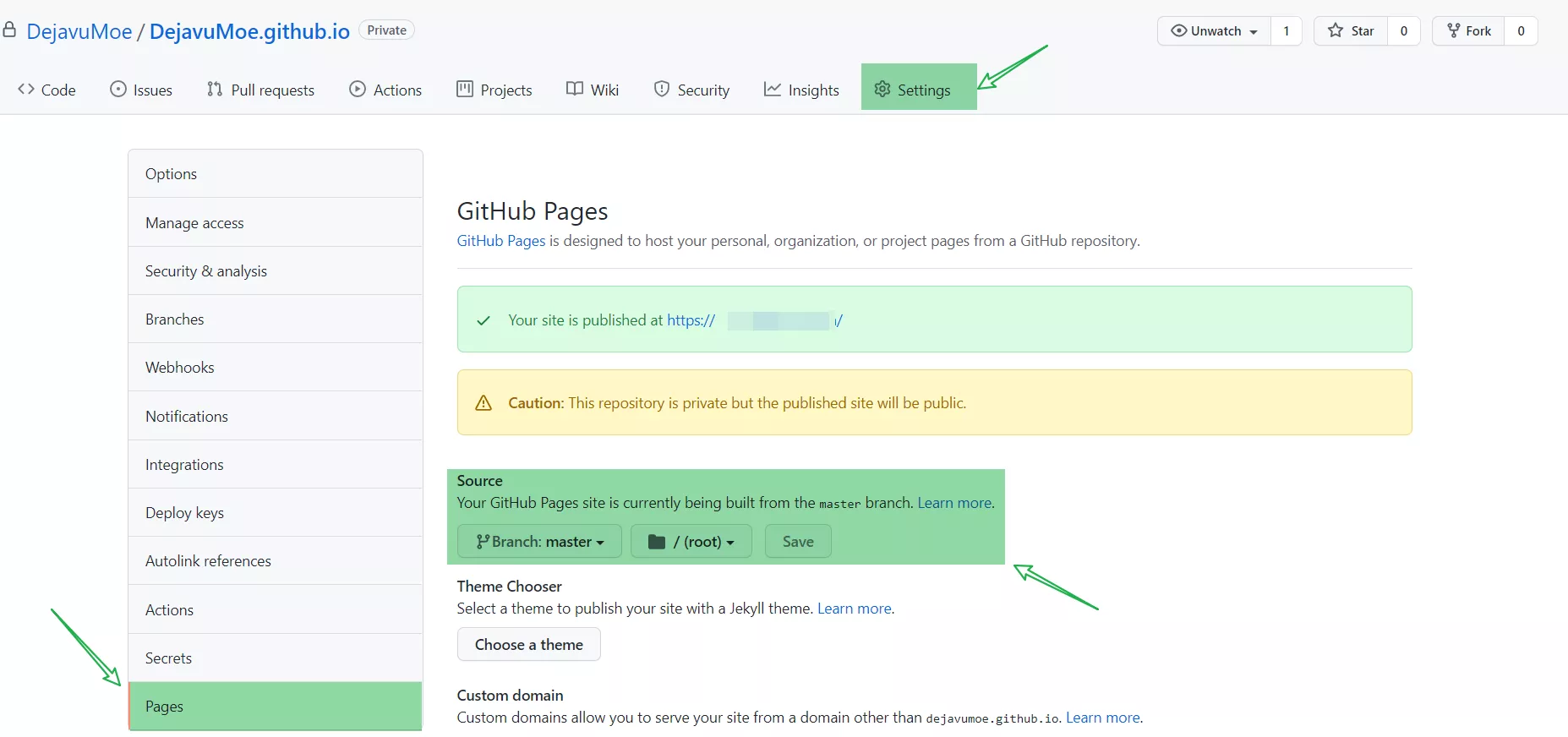
前面都没问题的话,现在你的博客应该推送到 GitHub 仓库了,如下图所示打开 GitHub 仓库的 Pages 服务,注意对应仓库的分支和路径
打开Pages服务
GitHub Pages 绑定自定义域名
GitHub Pages 默认提供的是它免费提供的 github.io 的二级域名,如果你有一个自己的域名,绑定自己的域名当然更好了
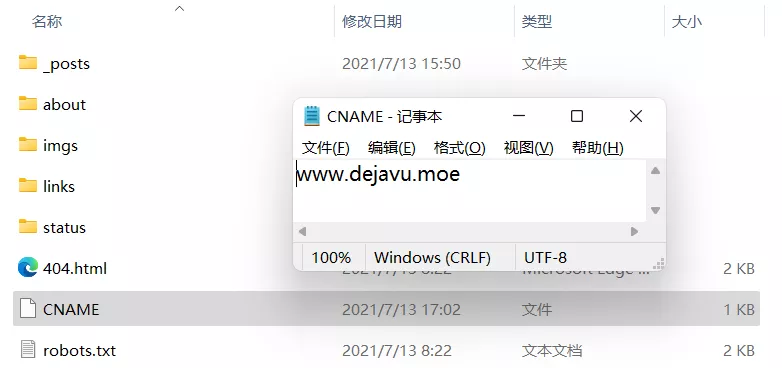
在 Blog 目录的 source 下新建一个名为 CNAME 的文件(无文件后缀,注意大小写),里面写上想要绑定的域名
绑定自定义域名
hexo cl && hexo g && hexo d 推送更新到 GitHub 仓库,在域名的 DNS 解析记录增加一条 CNAME 解析到 username.github.io. 的记录,稍等片刻 DNS 解析记录生效后,去 GitHub 仓库的 Settings 的 Pages 字段设置你的自定义域名并强制启用 HTTPS,现在你的博客应该可以通过 https://your.domain 访问了
升级 Hexo
Hexo 由热爱开源的开发者们更新维护,如果 Hexo 发布了新版本,升级也很简单
对于 npm 安装的 Hexo
1 | # 查看hexo版本信息 |
对于 yarn 安装的 Hexo
1 | # 查看hexo版本 |
Hexo 之禅
在上面的步骤完成后,你可能对默认的主题不满意,Hexo 目前有上百个主题,其中绝大部分都是免费开源并且长期有作者维护的,你可以在 Hexo-Theme 和 Github 搜索 查看、挑选你喜欢的主题(当然大佬也可以自己写 😄 )
👿 博主 忠告:Hexo 主题的挑选和域名的挑选一样重要,请一定要慎重考虑!
请看 《 Hexo 之禅 》:
- 折腾主题是Hexo的最大原罪。专注于创作,而不是令人眼花缭乱的效果。名家之博,不假于主题之花哨,而得知于内容;
- 样式千万种,花哨莫去求。主题若彩虹,遇上方知有;
- 有问题记得首先去查看 官方文档,善用搜索引擎。没有人有义务的无条件帮你;
- 善于分享,赠人玫瑰手有余香。写作是检索你对知识理解程度的手段,而分享是你继续创作的动力;
- 不忘初心,方得始终。
引伸阅读
- 在搭建过程中由于网络原因出错?🔖 使用本地代理给 Git 和 NPM 加速
- Hexo 的文章链接很乱?看这 👉 优化 Hexo 的永久链接
- Hexo 怎么做 SEO?🔎 Hexo SEO 优化的基本套路
- 寻找 Hexo-NexT 主题 的美化教程?🎨 Hexo NexT 主题 v8.2.0 美化教程